



La Réalité Augmentée exige un travail rigoureux, empathique et créatif de la part des designers qui se lancent dans cette aventure. Revue des 8 règles fondamentales pour une conception d’expérience immersive pour tous vos utilisateurs en Réalité Augmentée (AR).
En Réalité Augmentée, vous devez consacrer autant d’espace d’écran que possible pour afficher le monde réel et les objets virtuels de votre application. Il faut donc concevoir des écrans avec les commandes et les informations strictement nécessaires à l’expérience.
Plus l’interface montrera uniquement l’objet et le monde réel, plus l’expérience sera immersive.
Il est toutefois possible de « cacher » certaines informations dans un menu ou des panneaux déroulants.
Afin d’éviter d’introduire des complexités inutiles par trop de fonctionnalités, gardez en tête que l’utilisateur ne peut pas faire plusieurs choses à la fois avec le mantra K.I.S.S.
Keep It Super Simple !

Un des intérêts de l’AR pour les designers, c’est que nous ne sommes plus limités par la taille de l’écran. L’interface devient « flexible » : nous ne pouvons plus contrôler où l’utilisateur va diriger sa caméra, la Réalité Augmentée devient alors un challenge de conception. Pour une expérience immersive, ne vous limitez donc plus à la taille de l’écran.
Par exemple, si vous souhaitez afficher des points d’intérêts sur l’écran, il faudra que le point le plus proche soit celui le plus important, en termes de hiérarchie visuelle, afin de faciliter la compréhension de l’utilisateur. Dans ce cas, il est important de ne pas oublier la profondeur de champ.
Comme mentionné plus haut, certains éléments peuvent être masqués. Encore une fois, tout dépendra de la finalité de votre application mais à l’instar du radar sous-marin, le signal (visuel ou sonore) peut devenir plus important quand l’utilisateur se rapproche de l’objet.

Vous pouvez projeter les ombres de vos objets pour leur « donner vie ». Un éclairage très directionnel sera probablement incongru avec le contexte dans lequel votre utilisateur regarde votre application. Pensez à bien positionner votre source de lumière.
Rappelons aussi que l’interaction et le feedbackRetour d'information donné à l'utilisateur après une action, pour indiquer si l'action a été réussie ou non. More sont 2 composantes importantes en AR 1 :
Vous pouvez utiliser des effets sonores pour améliorer l’expérience de votre application. Par exemple, ajoutez un son pour confirmer qu’un utilisateur a pris et déposé un objet. Une musique de fond peut également aider à envelopper les gens dans le monde virtuel.
Afficher des micro-animations pour donner un feedbackRetour d'information donné à l'utilisateur après une action, pour indiquer si l'action a été réussie ou non. More de l’action que l’utilisateur vient de faire. Cependant, évitez les animations trop complexes ou trop rapides qui peuvent augmenter la charge cognitive2. Retrouvez notre article aux sujets des micro-interactions.
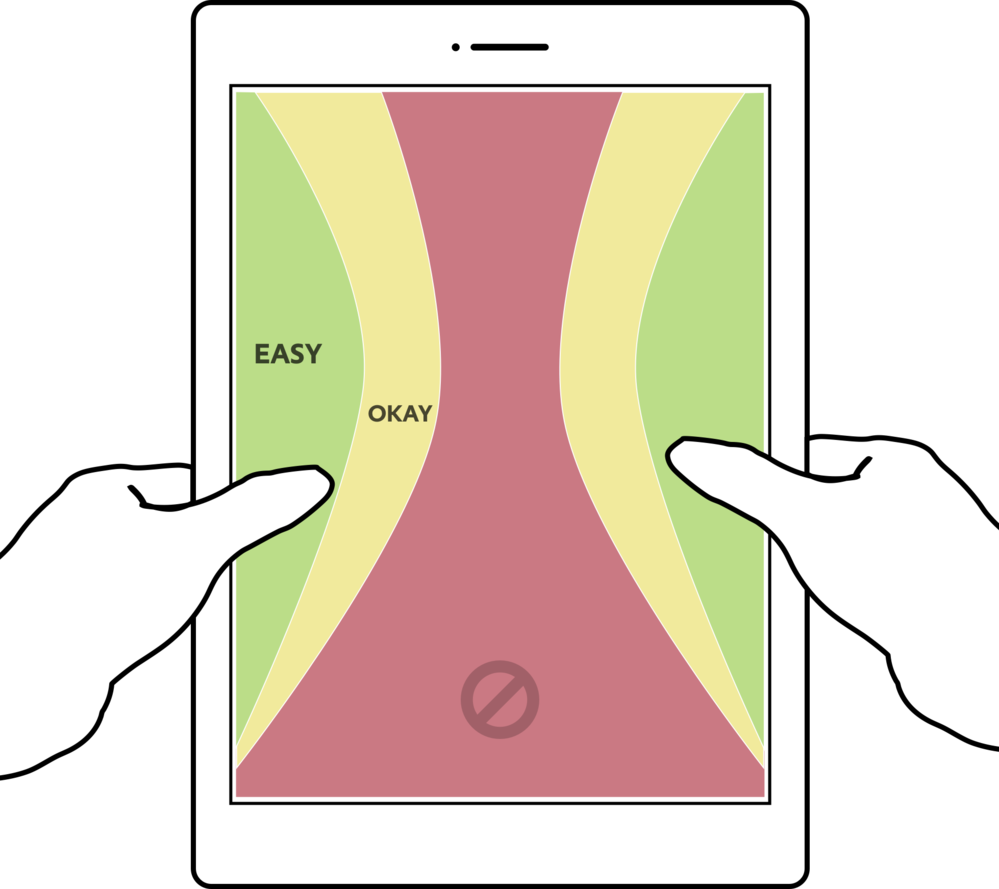
En travaillant l’UX design, il faudra tenir compte des différentes contraintes (physiques et accessibilité par exemple) liées à la manipulation de l’écran.
Si votre application demande beaucoup d’interactions avec l’utilisateur, il convient de prendre en compte les conséquences d’une manipulation du device à hauteur des yeux (par exemple une tablette, plus lourde qu’un smartphone). Votre conception doit pouvoir prévenir la fatigue du bras.
Aussi, gardez en tête que les utilisateurs pourraient avoir à tenir leur appareil tout en interagissant avec votre application. Par exemple, si les utilisateurs regardent un modèle 3D augmenté à travers l’écran d’une tablette, il leur sera plus difficile d’utiliser des gestes et d’interagir avec le produit.

De ce fait, le positionnement des zones “touchables” doit être pensé de manière que les utilisateurs les atteignent facilement. Le design de l’interface doit être le plus confortable possible et ceci, sur tous les supports.
Pour éviter de causer une fatigue physique, il conviendra de garder les sessions courtes et d’ajouter des périodes de pause où l’utilisateur pourra « se détendre ».
Aussi, si l’utilisateur décide d’interrompre son expérience, il convient de lui proposer des solutions pour sauvegarder ce qu’il a fait jusqu’ici.
Il est donc recommandé de minimiser les demandes « d’inputs » de la part des utilisateurs et d’utiliser d’autres méthodes de collecte d’informations.
Même si la commande vocale est moins précise qu’une saisie manuelle, elle peut être une bonne alternative. Les « gestures » seraient, dans ce cas, remplacés par la voix.

Dans un premier article sur l’AR1, j’avais parlé de l’importance du contexte. Parfois, les utilisateurs peuvent être tellement immergés dans une expérience AR, qu’ils oublient les objets physiques qui les entourent.
Pour pallier cela, il est possible d’intégrer des rappels dans l’interface pour que les utilisateurs vérifient leur environnement.
Les chances de heurter des meubles ou d’autres objets sont beaucoup plus grandes lorsqu’un utilisateur recule. C’est pourquoi il est recommandé de concevoir une expérience qui guide les utilisateurs vers l’avant et non vers l’arrière en évitant de les faire reculer.
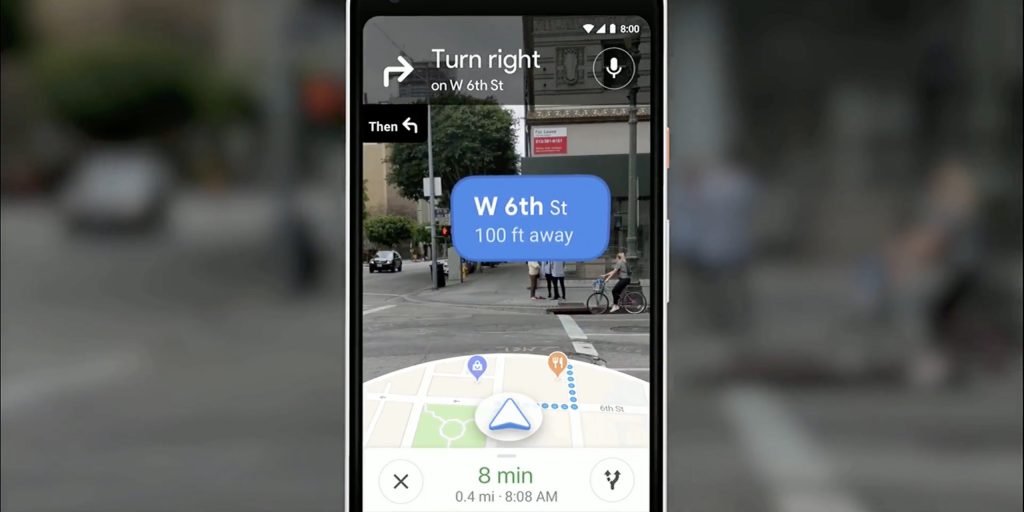
Pour ce qui est des espaces publics, il est important d’assurer la sécurité des utilisateurs. Nous devons porter une attention particulière à créer des expériences qui ne les mettent pas en danger. Pour cela, nous devons nous assurer que le monde réel a la priorité sur le contenu AR.
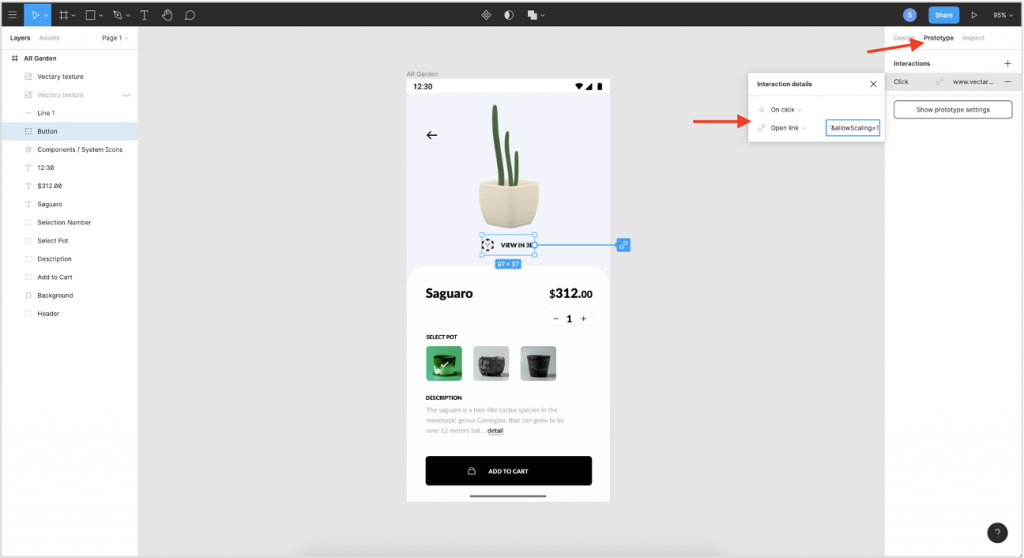
Ci-après, 2 exemples qui montrent comment on peut prioriser le monde réel :
Votre expérience ne peut être immersive que si vous travaillez en amont sur l’accessibilité de votre application.
Par exemple, ne permettez le téléchargement de votre application que sur les appareils compatibles. Surtout si votre application propose la réalité augmentée en fonctionnalité clé.
Rendez le texte visible, notamment quand il est superposé à d’autres contenus en choisissant des polices lisibles. Le texte clair sur fond sombre ou le texte sombre sur fond clair sont les meilleurs schémas de contraste pour la lecture.
Utilisez des couleurs sémantiques adaptées au contexte et à la culture : par exemple, le vert pour le positif ou la validation, le rouge pour le négatif ou l’erreur.


Indispensable à tout projet qui se veut centré sur l’humain, l’étape de tests est encore plus importante et critique dans la conception d’applications utilisant l’AR.
L’idéal est de tester les hypothèses de manière régulière, le plus tôt possible et en conditions réelles* afin de travailler rapidement sur les ajustements du produit ou les axes d’améliorations.
L’objectif final est bien d’avoir un produit qui correspond aux besoins de votre cible mais surtout que les interactions avec l’application soient le plus confortable possible.
L’intérêt ici est aussi de pouvoir récolter un maximum de retours sur l’utilisation de l’application dans un contexte qui se rapproche le plus possible du contexte final.
* L’AR peut être difficile à prototyper et peut engendrer des biais. Dans la mesure du possible, le test doit être modéré afin que le designer puisse observer les utilisateurs et rebondir sur leurs interrogations ou leur feedbackRetour d'information donné à l'utilisateur après une action, pour indiquer si l'action a été réussie ou non. More.

Pour résumer, pour créer une expérience immersive en utilisant de la réalité augmentée, pensez à travailler l’interface en détail :
Pour aller plus loin sur l’AR et l’accessibilité, voici quelques exemples de mises en application :
Références :

