


Suite de notre série sur le Design et la Réalité Augmentée avec un focus sur les bonnes pratiques de la conception d’interfaces AR (Réalité Augmentée). Après avoir conduit votre phase de discovery AR pour comprendre les besoins de vos utilisateurs et leurs contextes d’usage, je vous propose de (re)voir ensemble les points clés du Design AR.
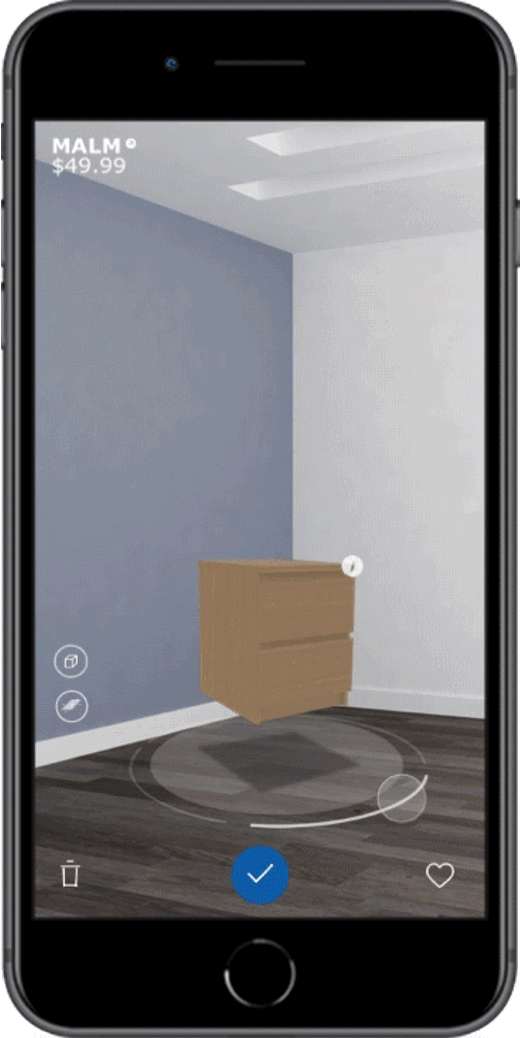
L’interaction est une caractéristique importante de l’AR. Les utilisateurs doivent savoir avec quels éléments ils peuvent ou ne peuvent pas interagir. Cette indication, généralement visuelle, vous permet de signifier qu’un élément est sélectionné, par exemple.
Vous pouvez le mettre en surbrillance ou trouver un autre « état de sélection ».
Les utilisateurs doivent également être en mesure de détecter rapidement les autres types d’interactions : s’ils sont capables de déplacer des objets ou interagir avec eux, cela doit être apparent.

Nous poursuivons nos bonnes pratiques de la conception d’interfaces de Réalité Augmentée avec la question de comment rendre une application AR ergonomique : donner le contrôle à l’utilisateur 1. Cela passe par lui proposer des choix d’actions mais aussi par lui offrir des « sorties de secours » clairement affichées.
L’AR peut être une fonction parmi d’autres modes de visualisation (3D ou visualisation d’un objet dans un espace virtuel). Si votre application le permet, n’imposez pas un mode et laisser ce choix à l’utilisateur.
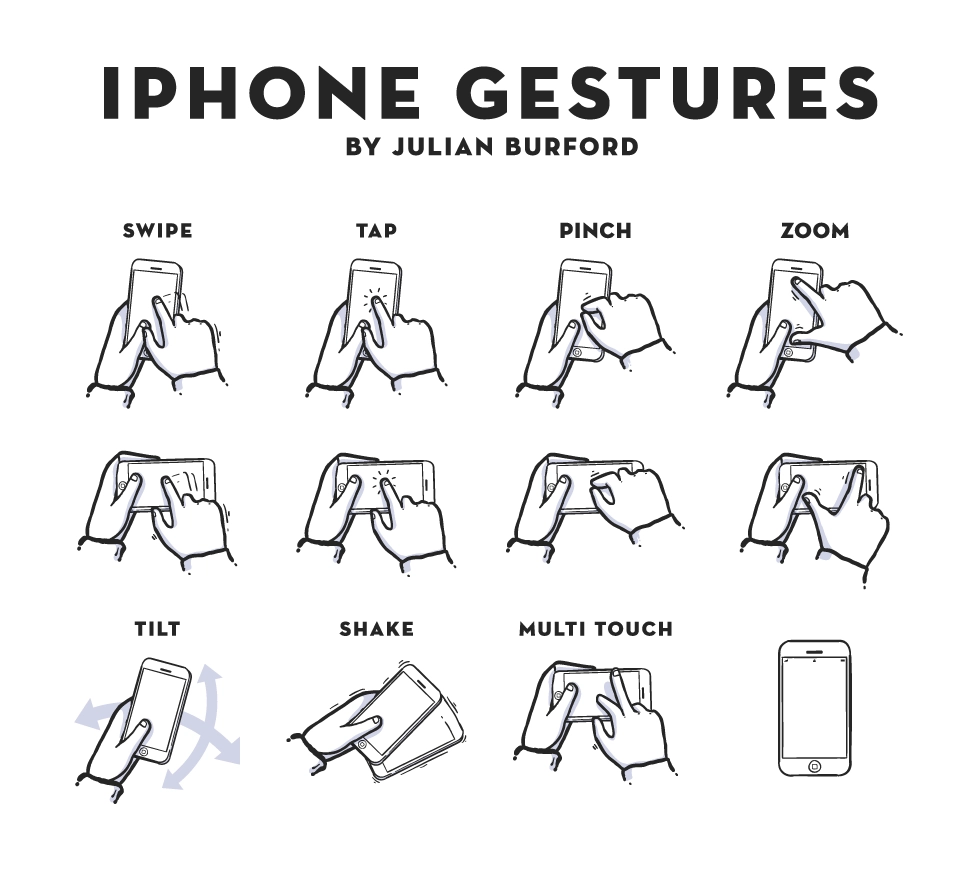
Les utilisateurs savent déjà comment toucher, faire glisser, « pincher » et effectuer d’autres gestes sur leur appareil mobile. N’hésitez pas à utiliser ces interactions déjà connues dans votre application pour permettre à l’utilisateur de compter sur ses habitudes d’usages.

Autre bonne pratique pour la conception d’interface AR : la guidance, critère ergonomique phare2. Il correspond à l’ensemble des moyens mis en œuvre pour assister l’utilisateur dans l’utilisation d’une application.
Il est ainsi important de l’appliquer ici pour faire connaître l’état en cours et permettre à l’utilisateur de faire des liens entre ses actions et le résultat de ces actions sur l’application.
Par exemple, si l’expérience AR a été ouverte en plein milieu d’un parcours d’achat, placez un bouton de fermeture explicite pour permettre à l’utilisateur de revenir à « l’état » précédent.
Pour accompagner au mieux l’utilisateur, nous pouvons :
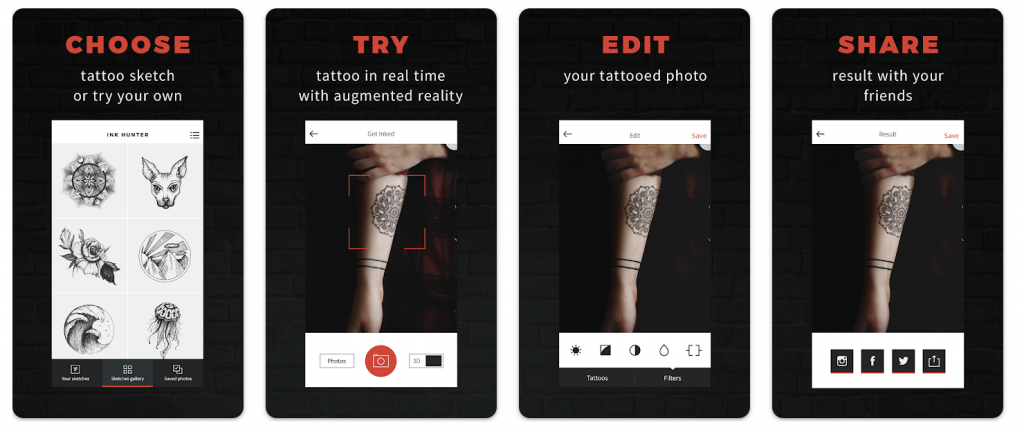
Tout le monde n’est pas (encore) familier avec ce type d’interfaces. Expliquez clairement la marche à suivre aux utilisateurs, d’autant plus, si votre application possède des spécificités.
Avoir dès le départ les grandes étapes ainsi que la façon d’interagir avec l’application permet aux utilisateurs de commencer leur expérience avec le moins d’interrogations possibles.

Ajoutez des aides plus spécifiques au fil de l’expérience pour ne pas surcharger les utilisateurs avec beaucoup trop d’informations. Par exemple, quand l’utilisateur a choisi de visualiser un objet long ou large, il est possible d’indiquer une recommandation visuelle pour l’orientation du device.
Pour résumer, pour créer une application qui inclut de la réalité augmentée :
Références :
