


Design System – Mise en place et retours d’expérience


Le choix d’une plateforme pour la gestion de votre Design System peut avoir un impact significatif sur l’efficacité de votre équipe de conception et de développement. Dans cet article, nous allons examiner deux des principaux acteurs du marché : Zeroheight et Supernova.io. Chacun de ces outils a ses propres forces et faiblesses, il est important de comprendre comment ils se comparent dans différents domaines clés.

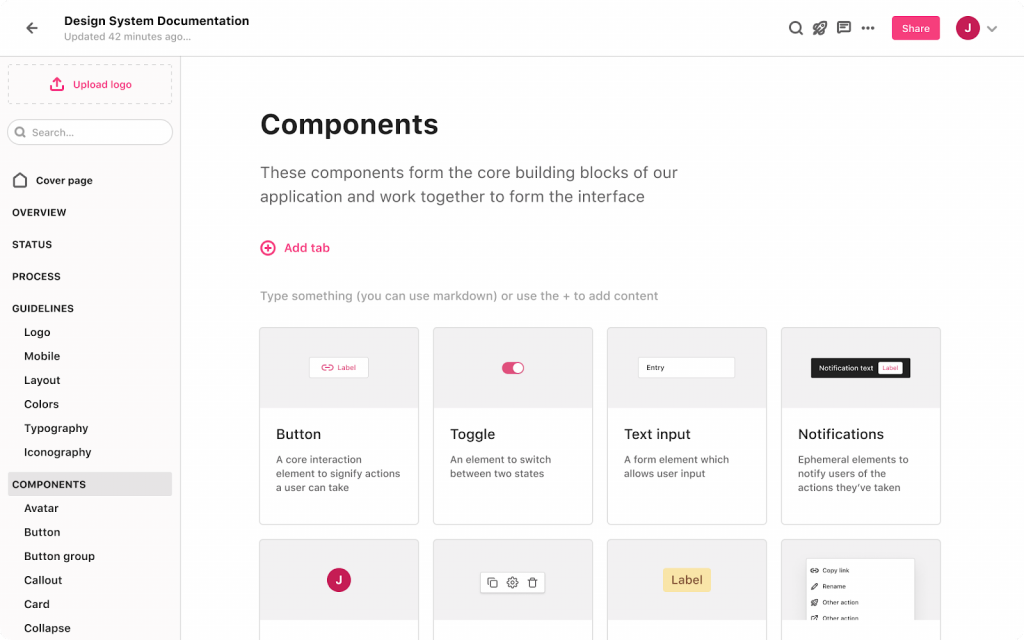
Zeroheight a conquis de nombreux adeptes grâce à son interface utilisateur épurée et intuitive. Lorsque vous travaillez avec Zeroheight, vous êtes accueilli par une interface propre, sans fioritures, qui met en avant la documentation de votre Design System. Les bibliothèques et les documents sont organisés de manière logique, facilitant la navigationEnsemble de liens et de boutons qui aident les utilisateurs à se déplacer et à trouver des informations dans une interface. More pour les concepteurs et les développeurs.
Toutefois sa personnalisation reste limitée à quelques éléments comme le changement de couleurs de titres ou l’intégration du logo de votre marque dans le header par exemple.

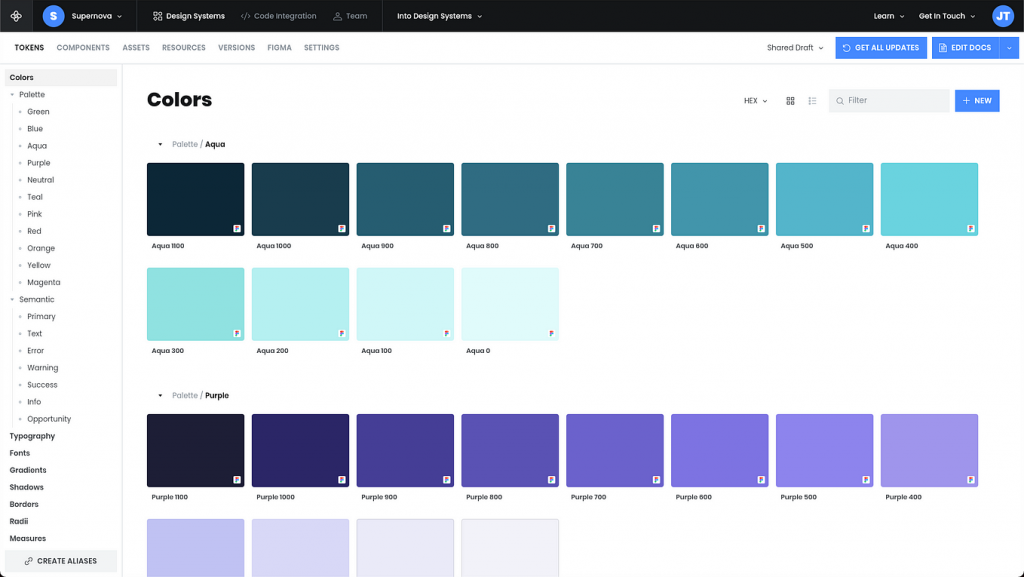
De son côté, Supernova.io offre également une interface utilisateur intuitive dans un style « dashboard » qui met l’accent sur l’efficacité et l’organisation.
Coté éditeur, on retrouve des sections comme les composants FigmaFigma est un outil de design d'interface en ligne qui facilite la collaboration en temps réel entre les designers. Il offre des fonctionnalités pour le design, le prototypage et la création de systèmes de design. More (tokens, fonts, couleurs, etc…) du code integration pour y plugger des repo GitHub par exemple. On peut même y trouver des fonctionnalités d’export vers de nombreux langages de développement grâce a un store très bien fourni, mais aussi grâce à l’extension VS Code.
Enfin tout comme son concurrent de toujours : Zeroheight, on retrouve une section dédiée à la documentation.
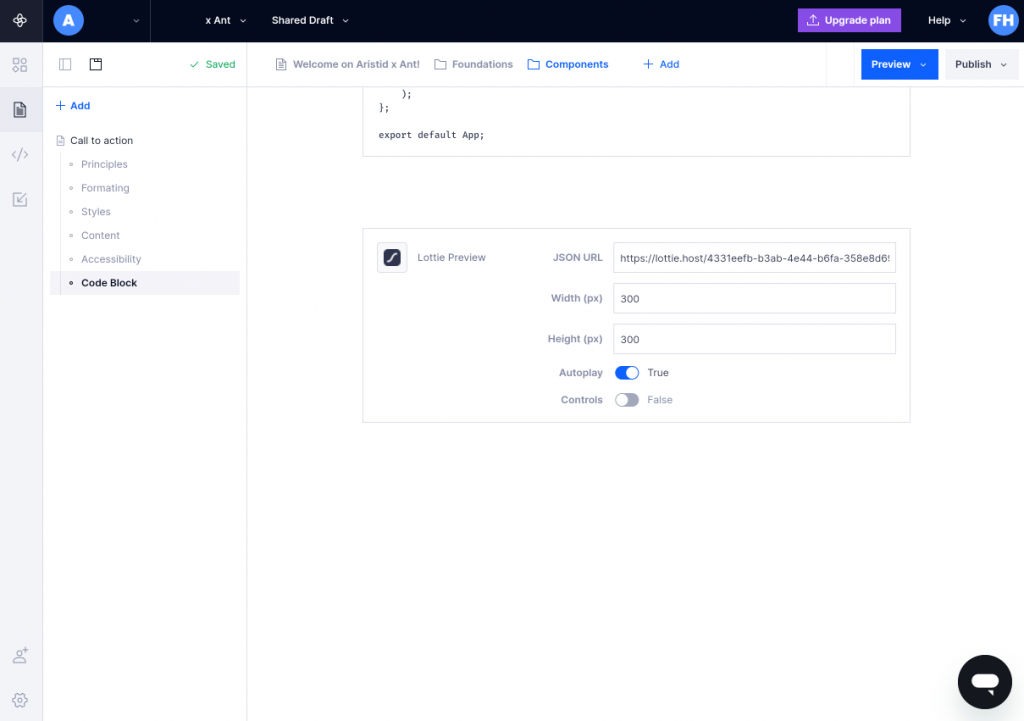
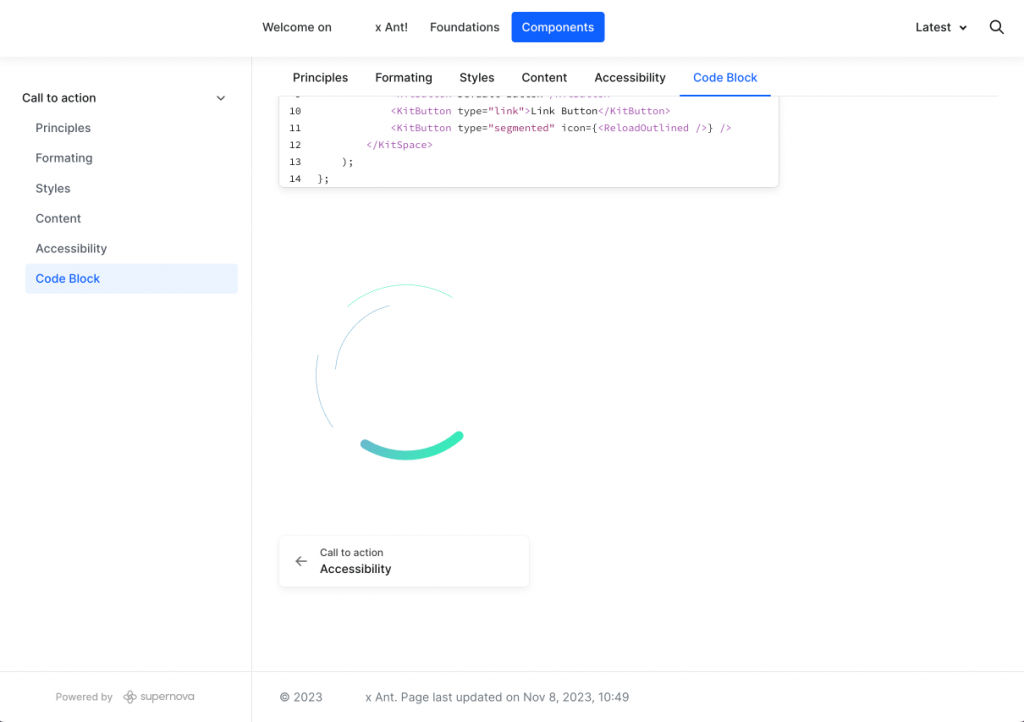
En ce qui concerne la documentation, les 2 outils sont au coude-à-coude. Dans les grandes lignes, on retrouve la même manière de construire des pages, de les remplir sous forme de « bloc » (un peu à la Notion). On y intègre des modules de texte, d’images, d’intégration storybook, FigmaFigma est un outil de design d'interface en ligne qui facilite la collaboration en temps réel entre les designers. Il offre des fonctionnalités pour le design, le prototypage et la création de systèmes de design. More ou encore des Rendering de codes.
J’attribuerai, cependant, un léger avantage tout de même à Supernova qui offre la possibilité d’intégrer directement des Svg animés/Json depuis Lotielfiles. C’est le genre de petit détail qui fait chavirer le coeur des UI-Designer, comme moi <3 !


Je dirai donc que sur cette partie c’est : match nul entre nos 2 géants du Design System ! La balle est au centre avec un petit plus pour Supernova, quand même ! 😉
Quand on parle collaboration, on parle de co-conception et sur ce point les 2 outils ont tout pour plaire ! Chaque contributeur peut apporter sa pierre à l’édifice en effectuant les ajouts/modifications de documentation directement dans ces outils. Ainsi la charge de remplissage des pages de documentation est répartie : le code pour les Devs, les règles d’utilisabilités et les jolies couleurs pour les Designers et le Ton of Voice pour les UX Writters ou les équipes Marketing par exemple. Chacun son expertise !
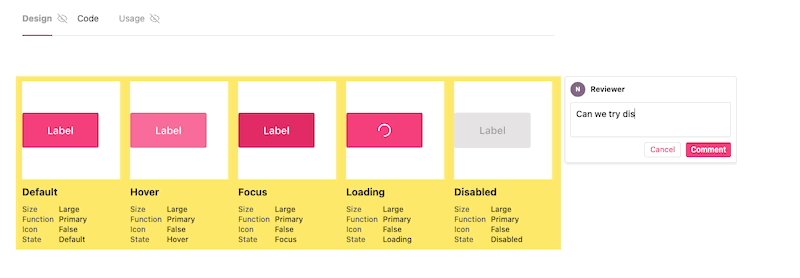
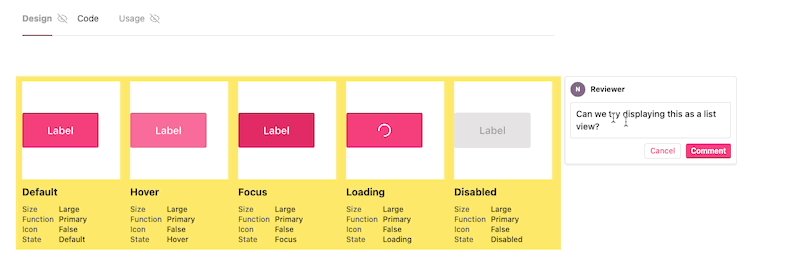
En revanche, c’est au tour de Zeroheight de prendre 1 point bonus avec sa fonctionnalité de commentaires sur les blocs de la page et sa possibilité de notifier un contributeur afin de communiquer : des oublis, des modifications, des nouveautés… j’en passe et des meilleures !

Bien évidemment en matière d’organisation, la sécurité de ses données et la confidentialité est un point stratégique. C’est pourquoi, les 2 outils proposent la gestion des accès, mais aussi, le verrouillage par mot de passe ou VPN afin de garantir la sécurité des informations relatives à votre organisation.
En terme de performance, Zeroheight excelle dans le regroupement et la gestion des assets ainsi que dans la simplicité à documenter de façon détaillée votre Design System. Toutefois, il y a un petit bémol en ce concerne le handoff qui manque d’automatisation.
C’est là que Supernova tire son épingle du jeu avec ses diverses intégrations d’outils évoquées précédemment comme : les repos github, les storybook, FigmaFigma est un outil de design d'interface en ligne qui facilite la collaboration en temps réel entre les designers. Il offre des fonctionnalités pour le design, le prototypage et la création de systèmes de design. More, code rendering, etc. Ca a l’avantage de permettre la mise à jour automatique dès qu’un changement sera effectué du coté des outils et/ou services. On améliore donc considérablement la maintenabilité de la documentation, grâce à Supernova.
En fin de compte, le choix entre Zeroheight et Supernova.io dépendra de vos priorités et de la manière dont vous gérez votre Design System. Si votre équipe accorde une grande importance à la documentation détaillée, à la centralisation/gestion d’assets et à la collaboration, Zeroheight est une excellente option.
Cependant, si vous cherchez aussi à accélérer les phases de conception et de développement, Supernova.io est la solution à envisager. Sa capacité d’automatisation permettra de gagner du temps et de réduire des erreurs potentielles mais aussi l’accumulation de dettes graphiques ou techniques.
Maintenant parlons du sujet qui fâche : la tarification.
Il est important de noter que les deux outils proposent différents plans en fonction de la taille de votre équipe et de vos besoins spécifiques. Il est essentiel de comparer attentivement les coûts et les fonctionnalités pour prendre une décision éclairée.
En fin de compte, la sélection entre Zeroheight et Supernova.io dépendra de la vision de votre équipe, de la nature de vos projets et de vos ressources disponibles. Fort heureusement, il existe des plans gratuit pour tester afin de mieux comprendre comment chaque outil s’intègrera dans votre flux de travail avant de prendre une décision à long terme. La gestion efficace de votre Design System peut avoir un impact considérable sur la qualité de votre travail. C’est à vous de choisir judicieusement votre outil pour répondre à vos besoins spécifiques.
Bien évidemment de nombreux outils existent sur le marché pour documenter son Design System. Mais Zeroheight et Supernova sont les plus complets et intuitifs.
Même si, vous l’avez compris mon avis penche en faveur de Supernova, le combat continue et nos 2 challengers ont beaucoup à nous offrir. Le banc de touche n’est pas pour tout de suite !
Si vous ou vos équipes souhaitent effectuer une transformation DesignOps ou simplement développer la documentation de votre Design System, Frontguys peut vous aider et vous accompagner. Contactez-nous !


