Storybook : votre Design System prend vie !
Storybook est un outil gratuit et open-source qui rend la création d’interfaces utilisateur organisée et efficace.
Aujourd’hui, je vais vous présenter Storybook qui me semble un incontournable. Storybook est un outil gratuit et open-source qui rend la création d’interfaces utilisateur organisée et efficace. Il permet d’organiser et de standardiser vos composants graphiques et apporte de la visibilité à votre Design System.
Storybook s’installe rapidement et il est facile à prendre en main. De plus, il s’adapte à une douzaine de frameworks (React, Vue, Angular, etc.) ainsi qu’aux web-components. En fait, il s’adapte à vous, quelle que soit la technologie utilisée. Il est donc fort probable que votre équipe n’ait aucun mal à l’adopter.
Mais quels bénéfices apportent effectivement des composants réutilisables ?

Créer un bien commun, un actif d’entreprise
Commencer à utiliser Storybook permet naturellement de vous amener à produire des éléments d’interface réutilisables en apportant les améliorations suivantes :
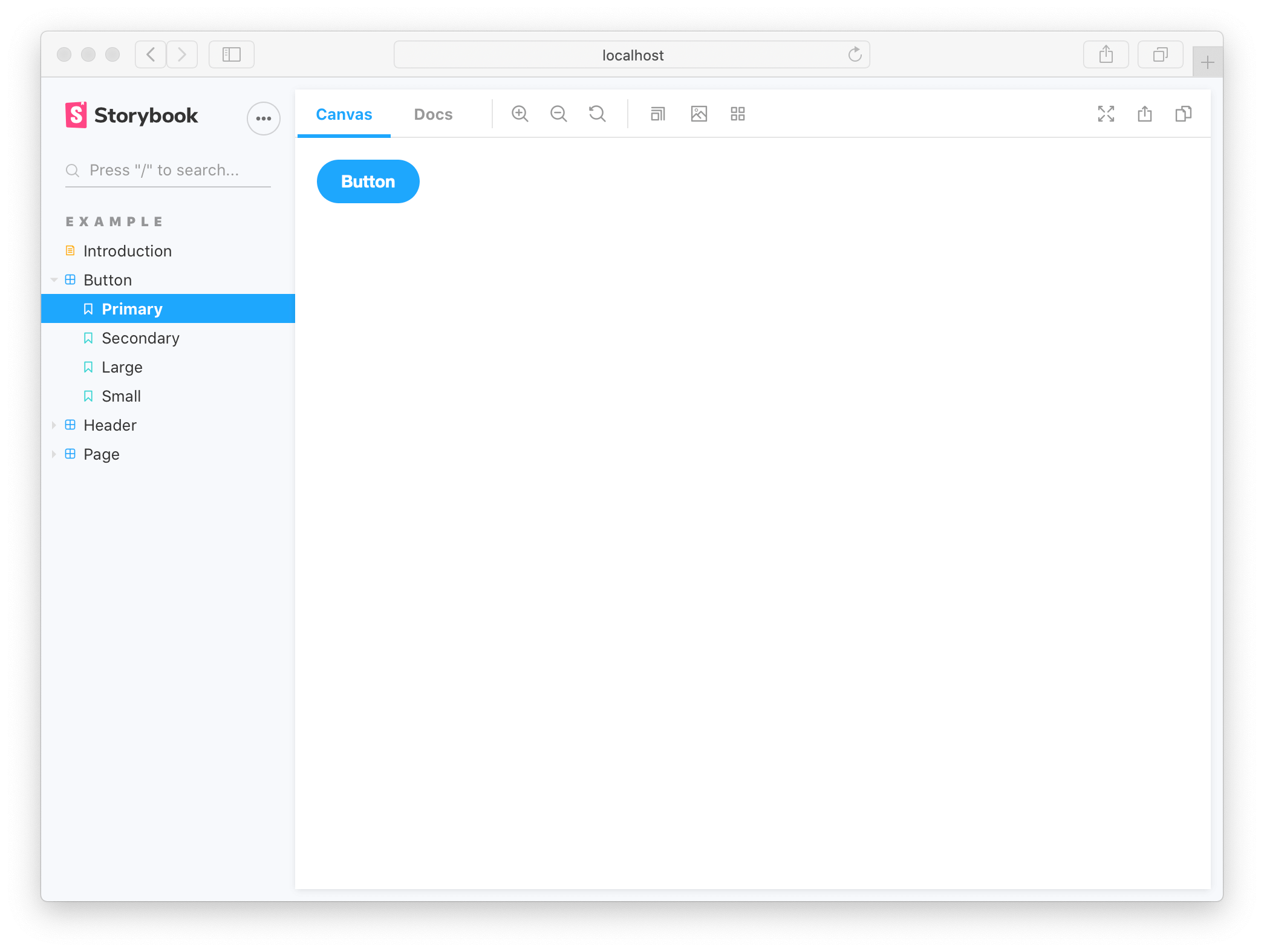
- Construire des composants de manière isolée,
- Documenter l’utilisation générique mais aussi les spécificités,
- Simuler des cas d’utilisation variés, et
- Tester les composants afin d’identifier des améliorations et prévenir les régressions.
Chacune de ces optimisations s’ajoute de façon incrémentale et vous pouvez commencer en investissant peu de temps au départ.
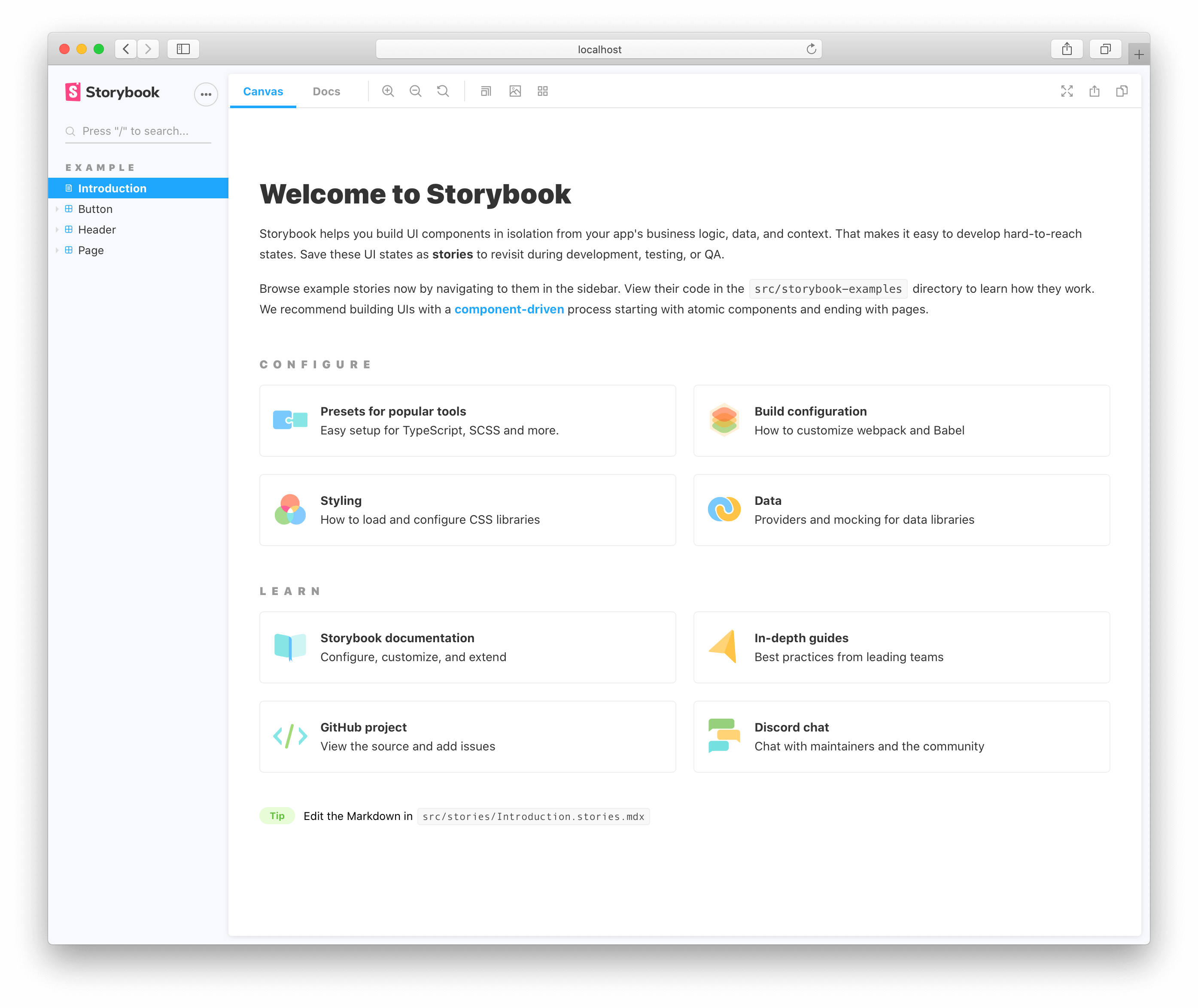
En organisant tous vos composants de façon accessible, ils sont mis en valeur. Storybook propose une structure claire et qui offre une navigationEnsemble de liens et de boutons qui aident les utilisateurs à se déplacer et à trouver des informations dans une interface. More simplifiée. Vos équipes partagent ainsi des composants consultable par tous, profils techniques ou non.
Documenter et améliorer vos composants avec Storybook

Chacun de vos composants offre a minima une démo fonctionnelle, éventuellement enrichie de plusieurs compléments :
- Une documentation structurée selon la complexité du composant, qui permet de décrire le contexte et les cas d’utilisation
- La liste des options et leurs valeurs possibles / par défaut
- Éventuellement la possibilité de jouer avec ces options en les faisant varier ou en modifiant certains groupes de valeurs
- Finalement, il est possible d’y lier plusieurs types de tests: d’accessibilité, unitaires ou de régressions visuelles
Il est donc possible de construire à son rythme et par étape, un ensemble cohérent de composants graphiques qui peuvent être réutilisés par l’ensemble de vos équipes.
Enfin, centraliser dans un outil pratique et unique permet de donner de la visibilité sur l’existence et les conditions d’utilisation de vos composants.
Partager pour un design plus cohérent

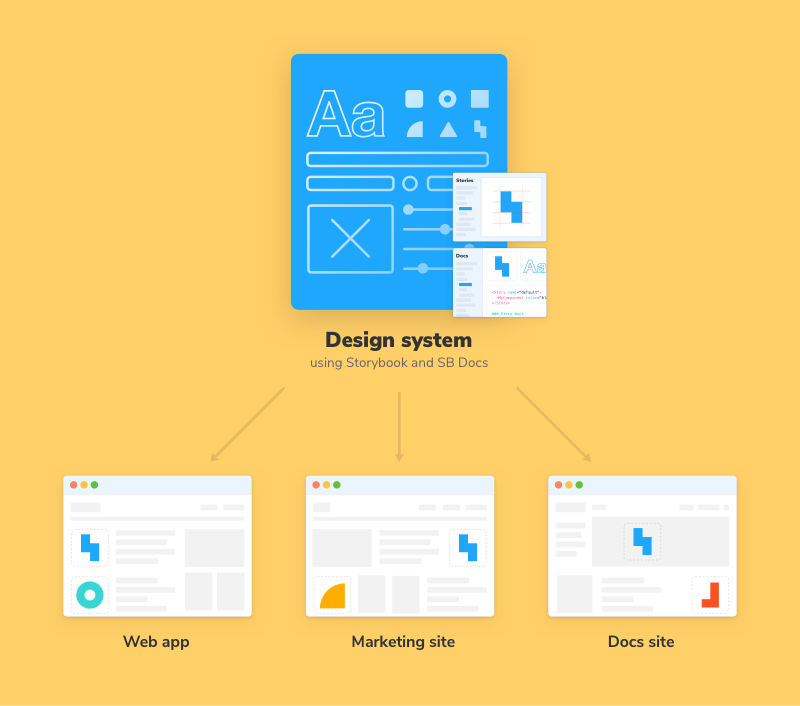
Storybook permet donc à vos équipes de devs d’augmenter leur productivité en partageant et ré-utilisant plus facilement des composants dans différents produits ou site web. Et cela en offrant aussi la possibilité à vos équipes UX, marketing et à vos managers de vérifier le respect de l’identité de l’entreprise grâce à un support commun qui organise les éléments essentiels à la création d’expériences utilisateurs cohérentes.
Cet outil vous intéresse et vous voulez en savoir plus sur Storybook et ses usages, consultez les documents suivants :
- Documentation officielle
- Tutoriaux et guides d’utilisation
- Storybook du Lonely Planet
- Sources Github et paquets NPM
Et pour conclure, Storybook fait partie des nombreux outils qui peuvent fluidifier la collaboration entre vos équipes, il en existe d’autres qui s’intègrent dans la méthode DesignOps, un sujet central que nous continuons a creuser en faisant un état des lieux du DesignOps en France.
Maximisez votre efficacité en design et donnez vie à vos projets plus rapidement. Comment ? Avec notre formation DesignOps. Cliquez ici pour commencer votre voyage