Figma, la collaboration d’interface en temps réel !
Contexte
Les solutions pour designer une interface ou réaliser un design system sont aujourd’hui très (trop ?) nombreuses. Qu’il s’agisse de Sketch, Adobe XD, Photoshop, Affinity, Protopie, Flinto ou encore FigmaFigma est un outil de design d'interface en ligne qui facilite la collaboration en temps réel entre les designers. Il offre des fonctionnalités pour le design, le prototypage et la création de systèmes de design. More, il y a pléthore d’outils permettant de créer une interface. Chez Front Guys, nous avons remarqué depuis plusieurs mois déjà la montée en puissance de FigmaFigma est un outil de design d'interface en ligne qui facilite la collaboration en temps réel entre les designers. Il offre des fonctionnalités pour le design, le prototypage et la création de systèmes de design. More. Nous nous sommes posés la question suivante : en quoi FigmaFigma est un outil de design d'interface en ligne qui facilite la collaboration en temps réel entre les designers. Il offre des fonctionnalités pour le design, le prototypage et la création de systèmes de design. More se distingue des autres outils et en quoi peut-il répondre plus précisément à nos besoins ?
Un outil pour designer des interfaces
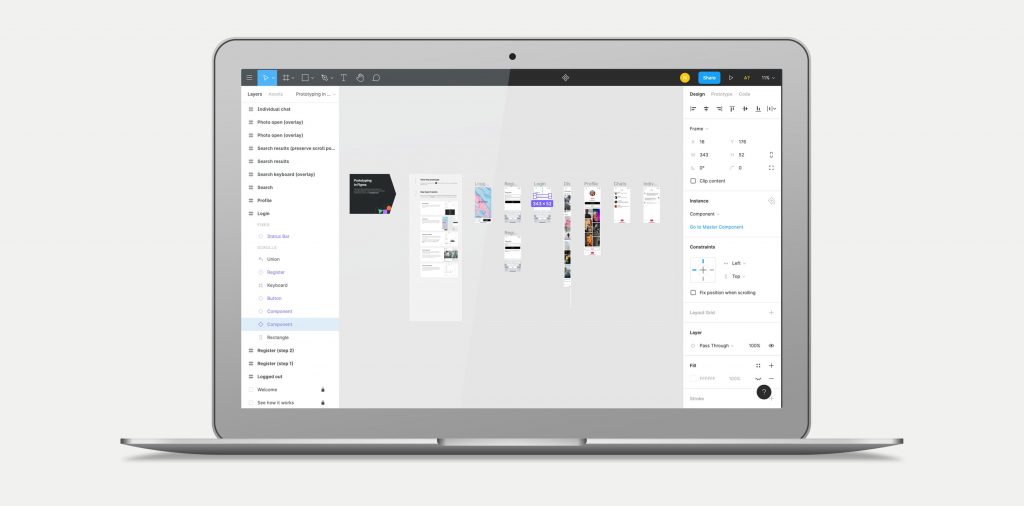
FigmaFigma est un outil de design d'interface en ligne qui facilite la collaboration en temps réel entre les designers. Il offre des fonctionnalités pour le design, le prototypage et la création de systèmes de design. More est un outil de création d’interfaces qui se différencie de Sketch ou encore d’Adobe XD par plusieurs aspects.
Sa simplicité, fortement inspirée de Sketch pour une meilleure appréhension par les designers,
Ses fonctionnalités (commentaires, versioning, partage…)
Sa grande communauté (aspect collaboratif),
Les librairies de composants directement intégrées à chaque projet,
Son coût en fait un outil incontournable aujourd’hui pour qui souhaite accroître la productivité d’une équipe et améliorer la collaboration entre les différentes parties prenantes d’un projet (PO, Designers, Tech, …)

Pourquoi Figma ?
Un outil incontournable aujourd’hui et une belle promesse :
Tout d’abord, FigmaFigma est un outil de design d'interface en ligne qui facilite la collaboration en temps réel entre les designers. Il offre des fonctionnalités pour le design, le prototypage et la création de systèmes de design. More est disponible sous deux formes : une app et une webapp.
L’avantage ? La possibilité de travailler aussi bien sur son poste de travail que chez soit. On peut également consulter sur n’importe quel device les fichiers créés au travers d’un simple lien de partage.
Un point supplémentaire qui facilite la création d’interface est l’intégration de différents plugins directement à FigmaFigma est un outil de design d'interface en ligne qui facilite la collaboration en temps réel entre les designers. Il offre des fonctionnalités pour le design, le prototypage et la création de systèmes de design. More. Contrairement à Sketch par exemple, avec FigmaFigma est un outil de design d'interface en ligne qui facilite la collaboration en temps réel entre les designers. Il offre des fonctionnalités pour le design, le prototypage et la création de systèmes de design. More plus besoin de connexion à Zeplin, Sympli ou encore à Craft d’Invision. Le prototypage en est ainsi aussi simplifié, directement intégré, plus besoin d’Invision ou Marvel pour le réaliser. Tout un « écosystème » de plugins qui disparaît pour plus de souplesse et d’efficacité.
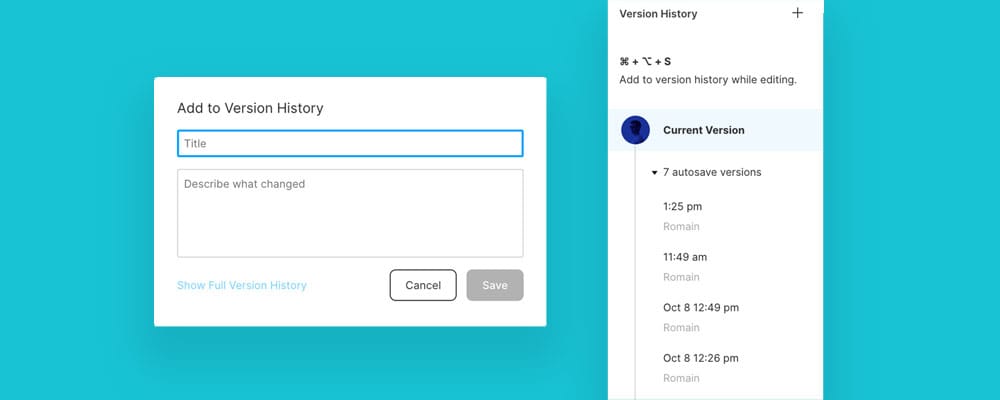
Autres avantages, le versioning et l’intégration des librairies
de composants.

Le versioning : une seule et unique version de fichier qui permet d’éviter des erreurs d’interprétation des maquettes. Ainsi, pas de fichier source perdu ou démultiplié par le nombre d’intervenants. Bien-sûr, il est possible d’enregistrer ses fichiers sources pour réaliser des back-ups.
Les librairies de composants : lors de la création d’une interface, il est possible de créer une librairie de composants basée sur le principe de l’atomic design et ainsi la partager à n’importe quel membre de votre équipe. C’est une fonctionnalité assez puissante.
Elle s’avère être encore plus puissante lors de la réalisation d’un design system qui permettra à chaque nouveau projet d’être réalisé sur une base de composants validés. Ce système augmentera la productivité du projet tout en respectant les guidelines mises en place.
Prototypage x BravoStudio
De nombreux nouveaux acteurs créent des solutions tierces, notamment les Applications Builder, comme BravoStudio. Il permet de traduire les prototypes réalisés sous FigmaFigma est un outil de design d'interface en ligne qui facilite la collaboration en temps réel entre les designers. Il offre des fonctionnalités pour le design, le prototypage et la création de systèmes de design. More en applications native iOS et Android, sans code.
• Applications natives = actions natives : des tags permettent de réaliser des actions natives comme lancer une vidéo, écrire un mail, appeler un numéro…
• Connexion des data via APIs : intégration dans le prototypeUn prototype est une version initiale d'un produit ou d'une solution qui permet de tester et d'itérer le design avant le développement final. Il peut être cliquable, offrant ainsi une expérience utilisateur interactive More de contenus provenant d’une base de données en temps réel comme Airtable
• Prévisualisation sur mobile: test du prototypeUn prototype est une version initiale d'un produit ou d'une solution qui permet de tester et d'itérer le design avant le développement final. Il peut être cliquable, offrant ainsi une expérience utilisateur interactive More directement sur mobile, comme s’il s’agissait d’une application native iOS ou Android, sans mirroring.
• Prêt pour publication sur les stores : demandes des packages IPA et APK pour une publication sur l’Apple ou Android Store.
Les plugins tiers de Figma
A l’image de Sketch, grâce à la très grande communauté de FigmaFigma est un outil de design d'interface en ligne qui facilite la collaboration en temps réel entre les designers. Il offre des fonctionnalités pour le design, le prototypage et la création de systèmes de design. More, les développeurs ont créé des plugins afin d’optimiser le processus de création.
• De nombreux plugins déjà connus : de nombreux plugins sont déjà connus des designers utilisant Sketch comme Zeplin, Sympli, Sort Me, ou encore Auto-layout d’Anima qui va prochainement arriver.
• Optimisation du processus de création : grâce à ces plugins, le processus de création s’en retrouve enrichi par des contenus réels, facilement personnalisables pour plus de réalité. Comme Framer, ces plugins permettent de réaliser des prototypes plus aboutis. Figmiro permettant de synchroniser les designs avec des boards Miro ou encore Style Organizer qui permet de réorganiser ses éléments.
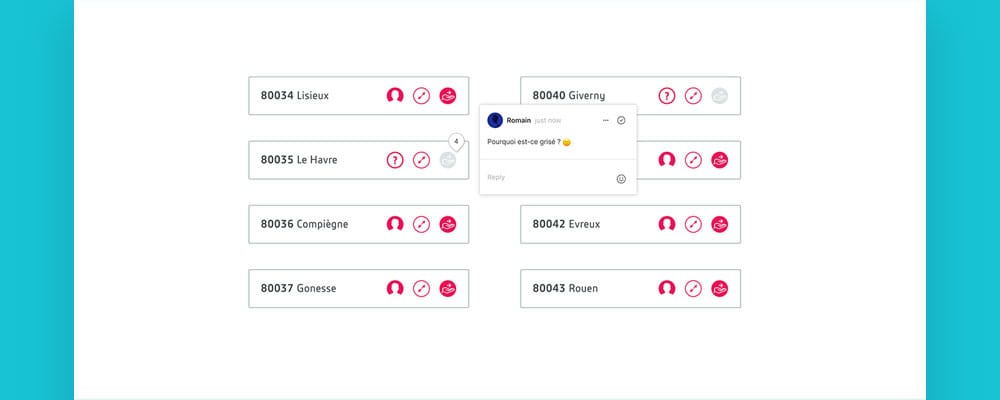
Vous avez dit collaboratif ?
Par métaphore, « FigmaFigma est un outil de design d'interface en ligne qui facilite la collaboration en temps réel entre les designers. Il offre des fonctionnalités pour le design, le prototypage et la création de systèmes de design. More est à Sketch ce que Google Docs est à Word ». Une seule version de fichier sur laquelle plusieurs designers / PO / devs peuvent travailler en même temps. Par exemple, l’un travaille sur les retours d’une page tandis que l’autre exporte le code iOS et le PO intègre les changements clients de wording.
Le partage des maquettes au travers d’un simple lien de visualisation.
Très pratique pour partager auprès d’un client ou lors d’une présentation/démo de prototypeUn prototype est une version initiale d'un produit ou d'une solution qui permet de tester et d'itérer le design avant le développement final. Il peut être cliquable, offrant ainsi une expérience utilisateur interactive More.
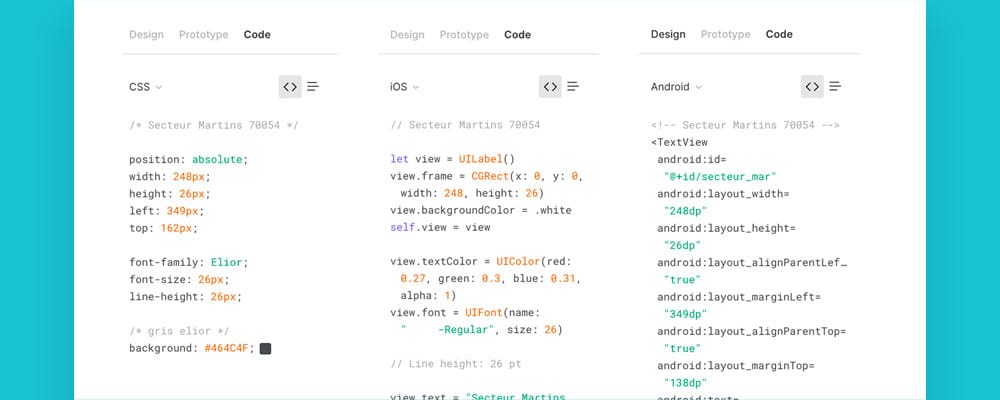
Les exports CSS pour les dévs : FigmaFigma est un outil de design d'interface en ligne qui facilite la collaboration en temps réel entre les designers. Il offre des fonctionnalités pour le design, le prototypage et la création de systèmes de design. More permet au développeurs d’inspecter les éléments de chaque maquettes et d’exporter le CSS ainsi que le code iOS / Androïd.

Pour les PO et autres métiers market, la possibilité d’apposer des commentaires sur les maquettes ou d’en modifier directement les wording.

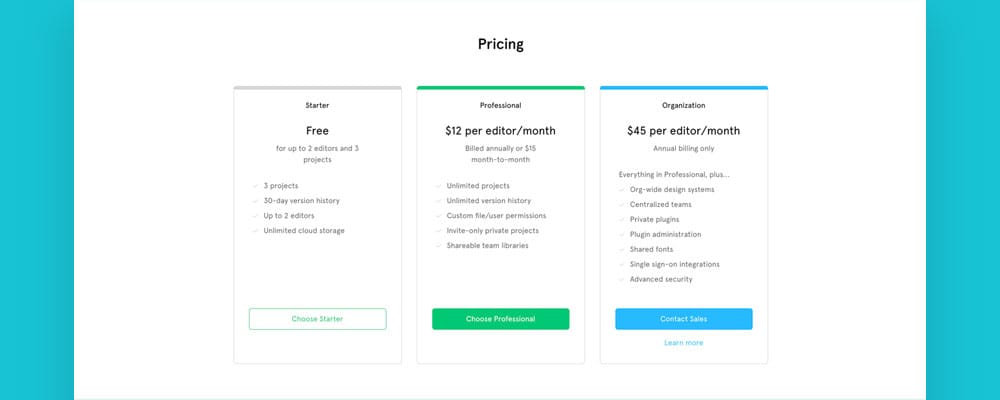
Enfin, le prix des licences est attractif.
Gratuit pour une utilisation de 2 utilisateurs pour 3 projets. Un historique allant jusqu’à 30 jours (pour les commentaires notamment), et une utilisation du cloud illimitée (pour le partage des fichiers).

12$ / utilisateurs / mois pour une utilisation professionnelle pour un nombre de projets illimités, tout comme l’historique, l’autorisation de certains de fichiers, des librairies collaboratives…
Chez Front Guys, on adopte Figma !
FigmaFigma est un outil de design d'interface en ligne qui facilite la collaboration en temps réel entre les designers. Il offre des fonctionnalités pour le design, le prototypage et la création de systèmes de design. More est donc un outil agile puissant permettant une meilleure collaboration et productivité au sein même d’un projet.
Selon les profils FigmaFigma est un outil de design d'interface en ligne qui facilite la collaboration en temps réel entre les designers. Il offre des fonctionnalités pour le design, le prototypage et la création de systèmes de design. More a pour avantages :
Pour les PO : de partager les évolutions graphiques des maquettes aux clients et au dev, de mettre à jour directement les contenus, de commenter les maquettes.
Pour les designers : de travailler sur une seule version de fichier et ce même dans le cadre d’une team project.
De créer des prototypes directement au sein de l’application et de les traduire en applications au travers d’AppBuilders, de créer animations…
Pour les développeurs : de visualiser et d’inspecter les maquettes en temps réel (forcément la dernière version !), et de faire des exports de code CSS, iOS et Androïd.
Maximisez votre efficacité en design et donnez vie à vos projets plus rapidement. Comment ? Avec notre formation DesignOps. Cliquez ici pour commencer votre voyage