



Le guide complet pour vous aider à choisir la bonne alternative textuelle pour vos éléments graphiques et offrir une meilleure accessibilité de vos contenus web
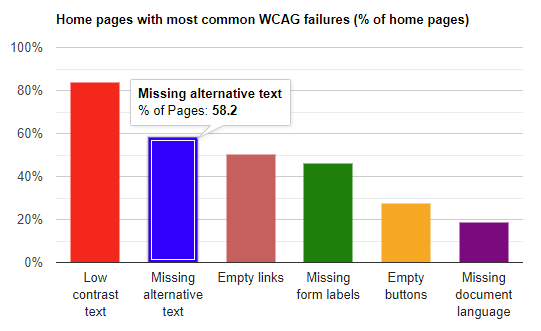
Parmi les points les plus bloquants et les plus critiques de l’accessibilité web se trouve l’absence d’alternative textuelle pour les éléments graphiques. Dans son dernier rapport, WebAIM a audité l’accessibilité d’1 million de pages et l’absence d’alternative textuelle pour les images a été remontée dans 58% des sites analysés ! Le rapport montre également que les liens et boutons sans intitulé sont également légion, ce qui peut aussi être lié à des éléments graphiques sans alternative textuelle.

Disons le sans détour, ne pas fournir d’alternative textuelle aux éléments graphiques revient à exclure et discriminer une partie de l’audience qui consulte le contenu d’un site web. Car oui, c’est de cela qu’il s’agit quand on parle d’égalité des droits et des chances en terme d’accessibilité web !

En théorie, renseigner une alternative textuelle est assez facile, un simple attribut alt
Dans la réalité, fournir des alternatives textuelles valides et pertinentes n’est pas une chose si facile à comprendre, à appliquer et à mettre en place durablement. Comme souvent dans l’accessibilité web, tout est une affaire de contexte et c’est ce que nous allons voir dans cet article.
Pour répondre efficacement à la problématique, nous allons nous baser sur ce que demande le RGAA (Référentiel Général d’Amélioration de l’Accessibilité) au sujet des alternatives textuelles pour les images. Certes, Le RGAA est lié à la législation française, mais il est avant tout basé sur les recommandations WCAG.
Dans le cadre de cet article nous allons nous focaliser sur les critères RGAA suivants :
Pour nous accompagner durant cet exercice, nous n’utiliserons qu’une seule image. C’est uniquement son contexte d’utilisation qui changera et qui nous aidera à choisir la bonne alternative textuelle à renseigner.

Techniquement, nous utiliserons la balise HTML img mais l’exercice reste valable pour tout autre élément HTML non textuel (svgcanvasinput image
Voici les 6 cas d’utilisation que nous traiterons dans cet article :

Situation : Dans ce premier cas, notre image de macarons est utilisée en tant qu’illustration dans une recette de cuisine. La fiche recette comprend un titre, une introduction, la liste des ingrédients et le temps de préparation.
Constat : L’image est purement décorative, elle n’apporte aucune information supplémentaire et le contenu textuel se suffit à lui-même.
Solution : L’alternative textuelle doit être vide.
Techniquement cela se traduit par une des solutions suivantes :
<!-- attribut "alt" vide --> <img src="macaron.jpg" alt="" />
<!-- masquer l'élément pour les technologies d'assistance avec aria-hidden --> <img src="macaron.jpg" aria-hidden="true" />
<!-- indiquer le caractère présentationnel avec l'attribut "role" --> <img src="macaron.jpg" role="presentation" />

Situation : Nous retrouvons le même contexte d’utilisation que le précédent, à la différence près que l’image contient le texte : “Recette populaire !”. Dans le cadre de cet exercice, nous supposons qu’il n’est pas possible d’afficher ce texte directement dans la page.
Analyse : L’image apporte une information importante, il faut la restituer telle quelle dans le contenu de la page.
Solution : L’alternative textuelle doit être “Recette populaire !”.
Techniquement cela se traduit par une des solutions suivantes :
<!-- attribut "alt" non vide et pertinent --> <img src="macaron.jpg" alt="Recette populaire !" />

Situation : Dans ce contexte, notre image se retrouve à coté d’une des étapes de la recette de macarons. Le texte de l’étape fait une référence directe à l’image.
Analyse : L’image apporte une information visuelle importante pour la compréhension de l’utilisateur. Il faut donc décrire l’image assez précisément pour compléter le texte associé tout en évitant de donner des informations superflues.
Solution : Il n’y a pas de réponse toute faite mais voici une proposition d’alternative textuelle : “Les macarons doivent être composés de 2 coques, faces bombées à l’extérieur, avec la garniture au milieu”. Par ailleurs, il est inutile de mentionner la présence des framboises dans l’image ou d’évoquer la couleur des macarons.
Techniquement cela se traduit par :
<!-- attribut "alt" non vide et pertinent --> <img src="macaron.jpg" alt="Les macarons doivent être composés de 2 coques, faces bombées à l’extérieur, avec la garniture au milieu" />

Situation : Nous restons dans le cadre de l’étape de la recette de cuisine sauf que maintenant la nature de l’image à changé : c’est une image-lien car elle ouvre une vidéo qui montre comment réaliser l’étape.
Analyse : L’image est un lien et son intitulé doit être clair et pertinent. Ainsi, il faut indiquer l’étape de la recette concernée avec un bref descriptif, mentionner qu’il s’agit d’une vidéo et donner sa durée (car c’est une information disponible dans le texte associé). Avec ces informations, l’utilisateur aura toutes les cartes en main pour agir en connaissance de cause.
Solution : L’alternative textuelle doit être “Etape 7 en vidéo : L’assemblage des macarons (durée : 12 minutes)”.
Techniquement cela se traduit par :
<!-- l'attribut "alt" correspond à l'intitulé du lien --> <a href="macarons-etape-7.mp4"> <img src="macaron.jpg" alt="Etape 7 en vidéo : L’assemblage des macarons (durée : 12 minutes)" /> </a>

Situation : Dans ce contexte, le lien se compose de 2 éléments : le titre de la recette et une image pour illustrer. Il s’agit d’un lien composite.
Analyse : L’image ne donne aucune information supplémentaire, elle se trouve certes dans le lien mais comme il y a déjà un texte explicite, elle devient simplement décorative.
Solution : L’alternative textuelle doit être vide. Remettre le titre de la recette en alternative textuelle obligerait les technologies d’assistance à restituer 2 fois la même chose, c’est inutile.
Techniquement cela se traduit par :
<!-- l'attribut "alt" est vide car le texte à côté de l'image est suffisant --> <a href="macarons.html"> <img src="macaron.jpg" alt="" /> <span>Macarons : La recette inratable !</span> </a>
💡 Explication du W3C pour combiner une image et un texte dans un lien (EN)

Situation : Nous sortons du cadre de la recette de cuisine pour retrouver notre image utilisée comme sujet d’un test auquel l’utilisateur doit répondre. Il s’agit d’une image-test, c’est un procédé souvent utilisé pour les Captcha ou les quiz.
Analyse : Connaître la composition de l’image est absolument nécessaire pour réussir le test. Si une personne utilise une assistance technique, cette dernière doit restituer l’information correctement afin d’éviter tout blocage.
Solution : L’alternative textuelle doit être “Photographie représentant 3 macarons”.
Techniquement cela se traduit par :
<!-- l'attribut "alt" est donne la solution du test --> <img src="macaron.jpg" alt="Photographie représentant 3 macarons" />
Dans le cas d’une image utilisée dans un test de sécurité (ex : un captcha), fournir la réponse dans l’alternative textuelle peut invalider la nature du test.
Cela rentre dans le cadre du critère 1.5 : Pour chaque image utilisée comme CAPTCHA, une solution d’accès alternatif au contenu ou à la fonction du CAPTCHA est-elle présente ?

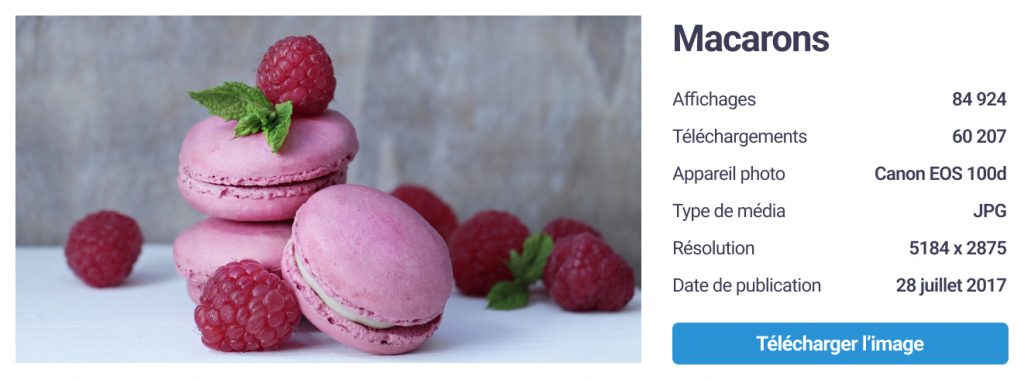
Situation : Dans ce dernier cas nous retrouvons notre image dans un contexte plus rare mais qui mérite l’attention : l’image en tant que contenu central. Notre photo de macarons est ici proposée en téléchargement dans une banque d’images, elle représente le produit mis à disposition de l’utilisateur.
Analyse : L’image étant l’élément central qui va déclencher ou non le téléchargement par l’utilisateur, elle doit être décrite de la manière la plus détaillée possible. Nous sommes dans un cas où l’alternative textuelle n’est pas suffisante et où il faudrait utiliser un contenu plus riche.
Solution : En plus de l’alternative textuelle habituelle, l’image nécessite une description détaillée. Il est alors possible d’utiliser les attributs HTML suivants :
aria-describedbylongdesclongdescTechniquement cela se traduit par une des solutions suivantes :
<!-- l'attribut "aria-describedby" pointe vers l'identifiant HTML contenant le descriptif complet et l'attribut "alt" est renseigné avec un minimum d'information --> <img src="macaron.jpg" aria-describedby="macaron-detail" alt="Photographie de 3 macarons roses avec quelques framboises fraîches" longdesc="macaron-detail.html" /> <article id="macaron-detail"> <h2>Photographie de 3 macarons roses avec quelques framboises fraîches.</h2> <p>Les macarons et les framboises sont disposés sur une table avec une nappe blanche.</p> <p>Au premier plan se trouvent 1 macarons légèrement incliné et 1 framboise.</p> <p>Au second plan se trouvent 2 macarons et 1 framboise empilés.</p> <p>Au dernier plan se trouvent quelques framboises éparpillées.</p> <p>Le focus est mis sur les macarons</p> <p>...</p> <ul> <li>Appareil photo : Canon EOS 100d</li> <li>Résolution : 5184 x 2875</li> <li>...</li> </ul> </article>
<!-- l'attribut "longdesc" pointe vers une URL contenant le descriptif complet et l'attribut "alt" est renseigné avec un minimum d'information --> <img src="macaron.jpg" longdesc="macaron-detail.html" alt="Photographie de 3 macarons roses avec quelques framboises fraîches" /> <!-- l'attribut "longdesc" étant déprécié, il est possible d'utiliser une image-lien à la place --> <a href="macaron-detail.html"> <img src="macaron.jpg" alt="Photographie de 3 macarons roses avec quelques framboises fraîches" /> </a>
Nous aurions pu trouver encore plus de contextes d’utilisation pour cette image, nous avons toutefois vu ensemble comment gérer les besoin les plus courants d’alternatives textuelles.
Les outils d’audits d’accessibilité web automatisés seront toujours binaires et vous permettront de détecter la présence ou non d’alternatives textuelles. En complément, vous aurez la lourde tâche de répondre aux critères de pertinence de ces alternatives textuelles. Et comme vous l’aurez remarqué, c’est potentiellement plusieurs personnes qui devront être sensibilisés et impliquées pour répondre aux besoins selon les contextes (designers, développeurs, éditeurs de contenu, modérateurs, …).
L’accessibilité web est pluridisciplinaire !
💡 Schéma décisionnel du W3C pour l’alternative textuelle d’une image (EN)

