


Créez des ponts entre Design d’API et Design Produit !


Les logical properties sont une famille de propriétés CSS permettant de s’affranchir d’une sémantique physique au profit d’une sémantique logique.
Elles offrent beaucoup d’avantages, notamment pour l’internationalisation, en échange de peu d’efforts.
Découvrons cela ensemble !
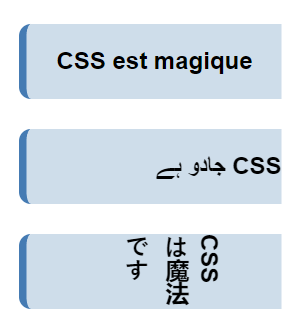
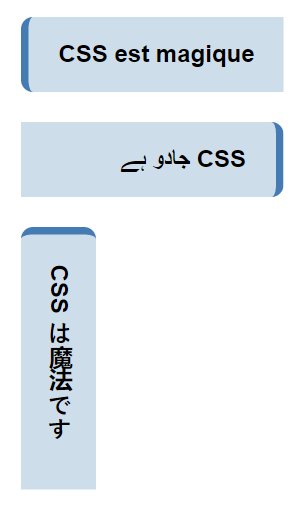
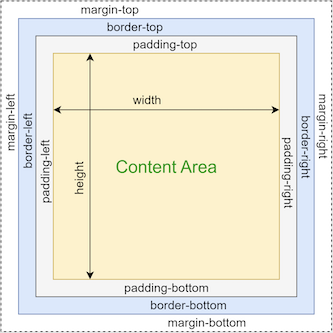
Historiquement, nous écrivons les styles CSS avec des propriétés physiques (ex : margin-left, padding-top). Avec les propriétés physiques, un changement d’orientation de lecture implique une adaptation manuelle des styles. Par exemple lorsque l’on passe du Français à l’Arabe, il faut modifier les styles pour que les éléments qui se trouvaient à gauche, se retrouve à droite.


Les logical properties (ou propriétés logiques) permettent au style de s’adapter automatiquement avec une seule déclaration CSS. C’est-à-dire que les styles sont indépendants de l’orientation du texte.
Les propriétés physiques suivent des règles basées sur une vision de gauche à droite et de haut en bas. C’est une vision plutôt occidentale du monde et par conséquent qui n’est pas universelle.


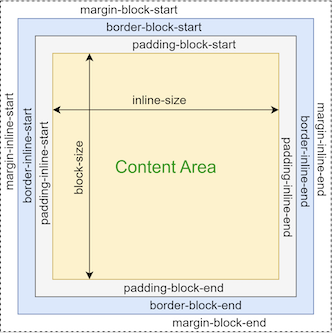
Les propriétés logiques s’affranchissent des points cardinaux et suivent des instructions basées sur des axes et des extrémités.
Les familles de styles impactée par les propriétés logiques sont :
margin: les marges externespadding : les marges internesborder : les borduresborder-radius : les coins arrondisinset : les coordonnées de positionnementtext-align : l’alignement du texteoverflow / overscroll : le défilement au scrollresize : le caractère redimensionnable d’un élémentfloat / clear : la mise en page flottanteLes propriétés logiques s’organisent sur 2 axes :
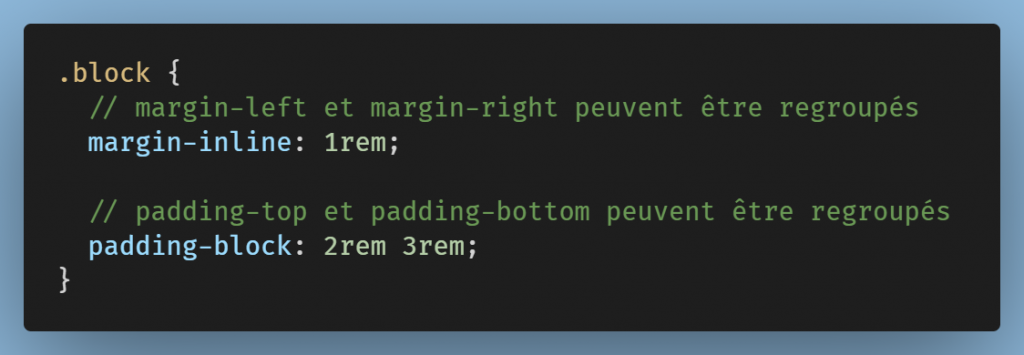
Les propriétés margin-left et margin-right peuvent être regroupées avec margin-inline.
Egalement, les propriétés padding-top et padding-bottom peuvent être regroupées avec padding-block.
Si une seule valeur est spécifiée alors les 2 extrémités auront la même valeur. Si 2 valeurs sont spécifiées alors chaque extrémité aura respectivement sa propre valeur.

Les axes possèdent 2 extrémités :
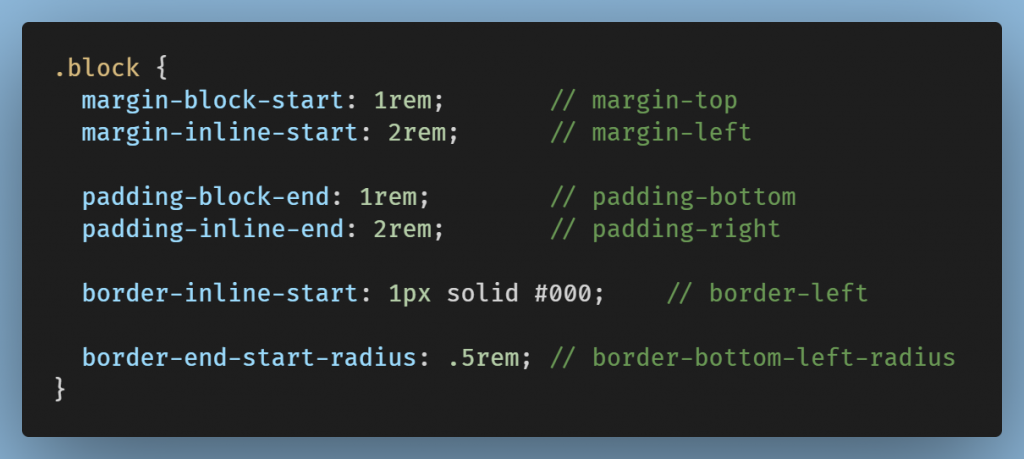
La propriété margin-top peut s’écrire margin-block-start. De même que padding-right peut s’écrire padding-inline-end.
Concernant les bordures, border-left peut être converti en border-inline-start.

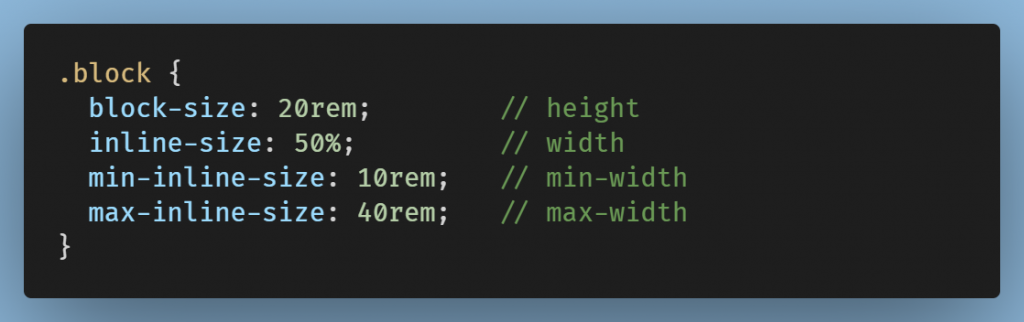
Les dimensions sont représentées par size :
L’équivalent de height est block-size et l’équivalent de width est inline-size. Pour les tailles minimales et maximales, les préfixes min et max sont toujours valables, on peut donc écrire min-inline-size ou bien max-block-size.

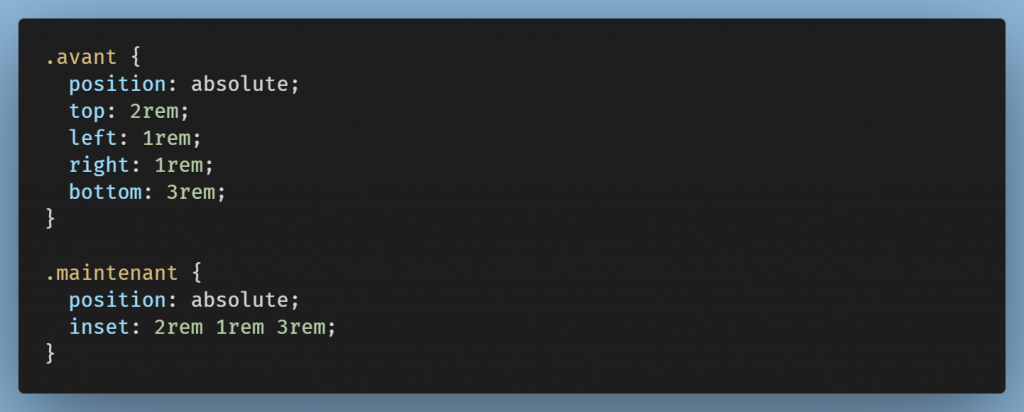
La propriété inset permet de regrouper les positions en une seule déclaration.
Elle se décline aussi avec *-inline, *-block, *-start et *-end.
Pour définir simultanément top, left, right et bottom, tout est regroupable avec inset, qui suit la même logique de répartition des valeurs que margin ou padding.
Pour définir unitairement bottom par exemple, il est possible d’utiliser inset-block-end.

Les logical properties apportent des nouveautés utiles et de nombreux avantages :
N’hésitez plus, foncez !
Êtes-vous prêt.e.s à adopter les CSS logical properties et changer le web ?


