Le Dark mode est-il plus centré utilisateur que le Light mode ?
On entend tout et son contraire sur les avantages et désavantages du Dark mode pour les utilisateurs. En tant que Designer, j’ai voulu me pencher sur les réels bénéfices et inconvénients pour faire des choix plus éclairés (ironique pour un sujet sur le Dark mode !).
Je ne vais pas me concentrer sur l’histoire du Dark mode, très intéressante par ailleurs mais déjà beaucoup documentée. Mon objectif ici est de traiter les aspects concrets qui guident les choix des concepteurs d’expérience utilisateur. Alors que le Dark mode séduit par ses promesses de réduction de la fatigue oculaire ou d’économies d’énergie. Il s’accompagne également de considérations complexes, que chaque Designer devrait peser pour garantir des choix judicieux.
En partageant mes apprentissages sur les éléments à considérer, j’espère vous offrir des clés pour déterminer la priorité à accorder à l’intégration d’un Dark mode dans un projet web ou applicatif, ainsi que les cas spécifiques à prendre en compte.
C’est quoi le Dark mode ?
Définition du Dark mode

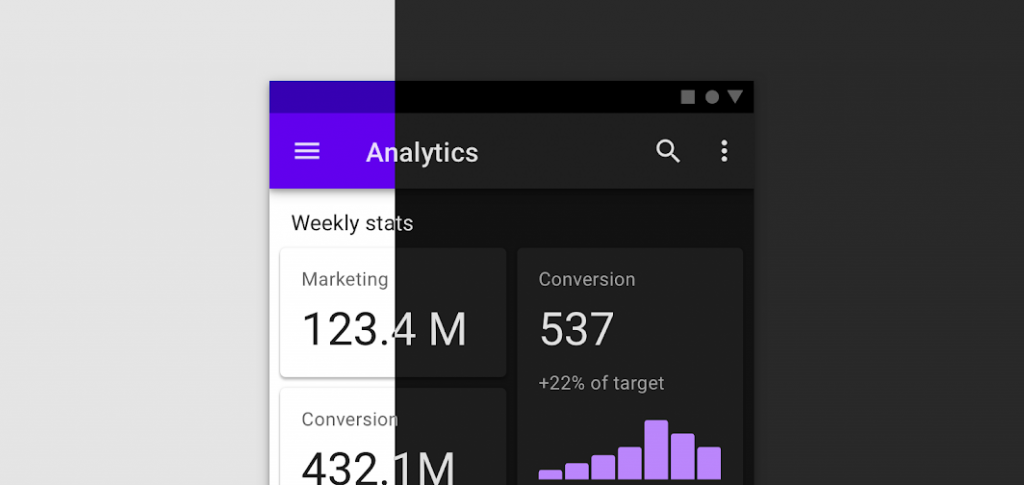
Commençons par rappeler ce qu’est le Dark mode: aussi appelé Dark theme, Thème foncé, Mode sombre ou Mode négatif. Le terme s’applique à une interface dont l’arrière-plan est foncé ou noir, et le texte blanc ou clair. Au-delà du rapport texte/arrière-plan, un Dark mode va globalement afficher plus de surfaces sombres que de surfaces claires.
Il s’oppose au Light mode, aussi appelé Light theme, Thème clair, Mode clair ou Mode positif. Le texte est foncé ou noir, et l’arrière-plan blanc ou clair.
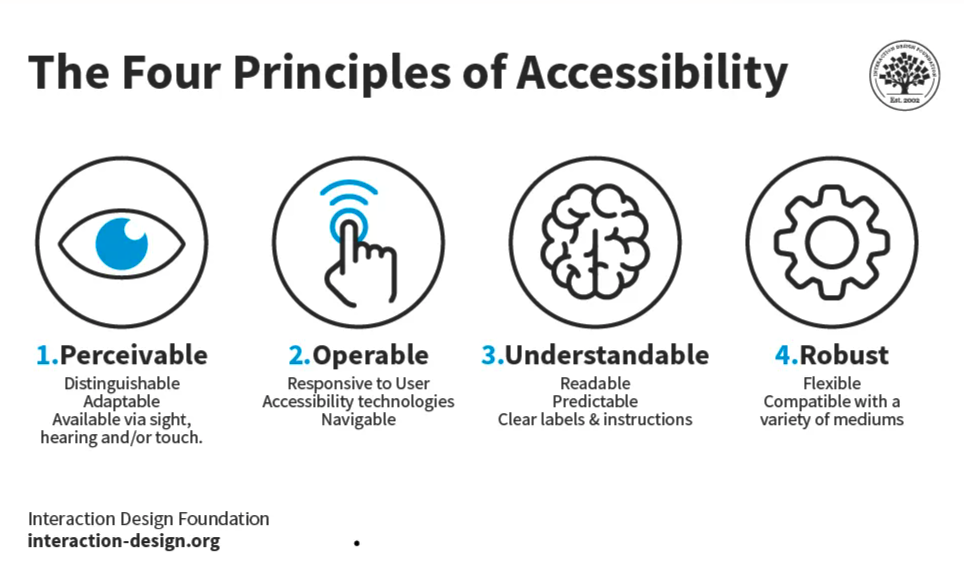
Une histoire d’accessibilité
Parler du Dark mode, c’est parler d’accessibilité: contextes et conditions d’usage, compréhension des bases du fonctionnement de la vision et de différentes déficiences visuelles, ou encore prise en compte du type d’appareil utilisé.
Deux contextes utilisateurs essentiels à considérer
Premier contexte : le niveau de lumière environnante
Pour commencer, il est utile d’avoir certaines bases sur le fonctionnement de l’œil humain. Il faut comprendre comment réagit l’œil à la lumière. La pupille (la partie sombre, au centre de l’iris) est sensible à la lumière environnante.


La lumière entre par la pupille, et atteint la rétine, où se forme l’image. La pupille se contracte quand l’environnement est lumineux, pour éviter qu’il n’entre trop de lumière, et prévenir l’éblouissement. Au contraire, quand il fait sombre, la pupille se dilate pour laisser entrer plus de lumière.
Environnement lumineux
Dans un environnement lumineux (dehors / ensoleillé ou au bureau / lumières fortes allumées), il est recommandé d’utiliser le Light mode. Il limite les reflets à l’écran, et est, comme nous le verrons plus bas, plus adapté à la lecture et à un usage la journée. En plein soleil, le Light mode affichera les éléments bien mieux qu’en Dark mode, où l’utilisateur ne pourra peu ou rien distinguer.
Environnement sombre
Le Dark mode est conseillé dans un environnement sombre (le soir, la nuit, ou en intérieur avec une faible luminosité). Comme en Dark mode l’écran émet moins de luminosité, cela s’accorde mieux avec les conditions environnantes, et évite un éblouissement de l’utilisateur, qui pourrait s’être habitué aux conditions peu lumineuses de son environnement.
Deuxième contexte : le moment de la journée
En terme d’ergonomieScience qui étudie les interactions entre les êtres humains et les autres éléments d'un système afin d'optimiser le bien-être de l'humain et la performance du système. More, offrir une expérience adaptée aux réactions du corps selon le moment de la journée, permet de ne pas impacter négativement l’utilisateur. Le(s) moment(s) de la journée où votre interface va être consultée, est donc à prendre en considération.
La journée
Il s’avère que les êtres humains sont adaptés à voir les choses plus clairement pendant la journée que la nuit. L’oeil a évolué de manière à voir l’obscurité sur la lumière (objets dans notre environnement naturel, à la lumière du jour, ou textes écrits sur papier). Utiliser le Light mode permet de se rapprocher du contraste de lecture d’un document réél (comme un journal). Ca provoque moins de fatigue oculaire comme nous le verrons dans un chapitre suivant. Au niveau du contraste, l’œil discernant mieux l’obscurité sur la lumière plutôt que l’inverse, on préfèrera donc un Light mode pour bien visualiser ce qui se passe à l’écran.
Le soir ou la nuit
Le soir ou la nuit, le Light mode peut être trop stimulant. En émettant moins de lumière bleue que le Light mode, le Dark mode n’impacte pas la mélatonine, l’hormone du sommeil. Il est donc plutôt recommandé d’utiliser le Dark mode le soir ou la nuit. Netflix par exemple, dont l’usage est essentiellement le soir, est par défaut en Mode sombre. A noter que beaucoup d’applications impactent négativement l’utilisateur via le Dark mode. En proposant du contenu infini sur un fond sombre, les utilisateurs vont avoir tendance à scroller à l’infini de leur lit ou leur canapé (Bonjour TikTok), et ne jamais aller se coucher.
L’impact du contraste de l’interface sur la fatigue des utilisateurs
On entend souvent que le Dark mode serait moins fatiguant pour les yeux que le Light mode, mais est-ce vrai ? Il s’avère que c’est une idée reçue !

Le Dark mode
En Dark mode, le taux de lumière absorbé par la rétine est moins fort qu’en Light mode (l’oeil reçoit en moyenne moins de lumière). Par contre, la mise au point dans l’obscurité est plus difficile. Les éléments clairs sur fond sombre ont tendance à ne pas avoir de contours nets, à se fondre dans l’arrière-plan. C’est l’effet de halo (exemple: halo autour d’une étoile sur un ciel noir). Lors de la lecture d’un texte blanc sur fond noir, les lettres réfléchissent et dispersent la lumière sur les autres lettres, créant cet effet de halo. En Light mode le problème n‘existe pas, car les lettres noires ou foncées absorbent la lumière et n’en dispersent pas.
Le Light mode
En Light mode, la pupille s’ouvre peu, car elle n’a pas besoin de laisser entrer beaucoup de lumière. Une pupille contractée rend l’œil moins susceptible de créer des aberrations sphériques, et agrandit la profondeur de champ. La mise au point est donc bien plus facile qu’en Dark mode, et la perception des détails est plus accrue. Pour ce qui est de la taille du texte, plus il est petit, plus il est aisé à lire en Light mode. Au final, cela réduit la probabilité d’une fatigue oculaire.
Pour résumer
Le Light mode offre, pour les personnes ayant une vision normale ou corrigée à la normale, un meilleur confort de lecture et de meilleures performances visuelles (rapidité de lecture, acuité visuelle) comparé au Dark mode. Plus le texte est petit, plus le Light mode facilitera la lecture. La lecture en Dark mode est plus floue ce qui peut la rendre moins agréable. Elle peut aussi à terme fatiguer les yeux en les forçant à faire la mise au point. A noter qu’un usage prolongé sur le long terme du Light mode peut avoir un impact sur la myopie.
Même si au global, c’est le Light mode qui apparaît plus ergonomique, certains utilisateurs auront de meilleurs résultats avec un Dark mode.
- Les personnes ayant une cataracte ou une pathologie similaire
La cataracte, fréquente chez les personnes âgées, provoque une vision trouble. En émettant moins de lumière, le Dark mode peut amoindrir le risque de distorsion.
- Les personnes ayant une photophobie
Pour les utilisateurs sensibles à la lumière, une interface en Mode sombre (rendu moins lumineux qu’en Mode clair) les éblouira moins.
Au contraire, certaines personnes auront de réelles difficultés avec le Dark mode, comme les astigmates. Cette pathologie provoque une vision floue, à cause de de la forme irrégulière de l’oeil. Cela peut rendre plus difficile la lecture de textes clairs sur des fonds sombres. Avec un Light mode, la pupille se referme plus, et cela diminue l’effet de déformation.
L’impact du contraste de l’interface sur l’appareil de l’utilisateur
Un des bénéfices souvent cités du Dark mode est l’impact positif sur la durée de vie de la batterie de l’appareil. Un écran principalement sombre demande moins d’énergie pour afficher le contenu à l’écran, économise la batterie de l’appareil, faisant du Mode sombre un thème propice aux enjeux d’éco-conception. Cette information est vraie seulement pour les appareils dotés d’écrans OLED (Organic Light-Emitting Diode). Or aujourd’hui encore beaucoup de smartphones, tablettes, ordinateurs ou télévisions utilisent la technologie LCD (Liquid Crystal Display) .
Un écran LCD contient un rétro-éclairage qui éclaire tout l’écran. Quelque soit la couleur de l’interface, l’écran reste allumé en permanence. Utiliser des couleurs sombres sur un écran LCD ne fera donc pas faire d’économie de batterie.
Au contraire, si l’utilisateur dispose d’un écran OLED, la batterie peut être positivement impactée. Les écrans OLED fonctionnent avec des diodes et chaque pixel est géré indépendamment. Si le pixel est noir la diode s’éteint. Encore faut-il utiliser du noir pur, ce qui n’est pas forcément recommandé pour un contraste agréable. Malgré tout, les couleurs sombres au global demandent moins d’énergie que des couleurs claires : le noir étant le moins consommateur d’énergie et le blanc le plus consommateur.

La plupart des montres connectées offrent le Mode sombre par défaut. Elles ont un écran OLED et la batterie bénéficiera de ce thème.
Si le contenu affiche essentiellement des images ou vidéos qui seront similaires en Light ou Dark mode et prennent beaucoup de place à l’écran, l’impact du Dark mode aura très peu d’effet sur les performances de la batterie (exemple: Instagram).
Quelques chiffres intéressants
- Les pixels bleus utilisent 25% d’énergie en plus que les pixels verts ou rouges.
- Selon les sources, (et ça varie beaucoup) le gain d’énergie moyen pour un Dark mode comparé à un Light mode est de 10% à 60% (selon la luminosité de l’écran).
- YouTube en Light mode consomme 40% de plus d’énergie qu’en Dark mode
- Un autre ajustement à prendre en compte est l’utilisation du mode nuit. En mode nuit activé, Google a relevé jusqu’à 63% de réduction d’énergie sur l’application Google Maps, si elle est utilisée en Dark mode et sur un appareil OLED. Il n’y a pas d’économie de batterie en Mode nuit si l’appareil a un écran LCD.
Considérations et bonnes pratiques UI
L’accessibilité avant tout
Comme le Dark mode n’est pas meilleur que le Light mode en terme d’utilisabilité ou de lisibilité. Le plus important, quelque soit les couleurs de votre interface, est qu’elle respecte les critères d’accessibilité. C’est le moyen le plus sûr et le plus efficace pour vous assurer une expérience centrée utilisateur. Des référentiels comme celui du WCAG vous guideront pour intégrer des palettes de couleurs avec de bons contrastes.

Mieux vaut un Light mode accessible qu’un Dark mode mal géré qui nuirait à l’expérience de votre utilisateur et à l’image de votre produit. Si votre interface est en Light mode. Qu’elle respecte les bonnes pratiques de qualité web. Ce n’est pas forcément une priorité première de prendre du temps pour l’adapter en Dark mode. (Et si en plus votre site est complexe, avec beaucoup de contenus, d’images… Cela peut être très long pour arriver à un bon rendu et une bonne qualité). Si les couleurs de la marque ne fonctionnent pas sur un arrière-plan sombre, mieux vaut aussi l’éviter plutôt que trahir l’identité. Plus votre produit contient des médias identiques du mode sombre au clair (exemple : des photos), moins le Mode sombre fait de différence.
Bonnes pratiques
Si vous partez sur un Dark mode, voici quelques bonnes pratiques
Ne pas utiliser de noir ou blanc pur
Ne pas utiliser un noir pur (#000000) mais plutôt un gris foncé, qui donnera de meilleurs contrastes avec des textes ou teintes claires. Il faut aussi éviter un blanc pur (#FFFFFF) pour le texte, les icônes… Le contraste sera trop saturé et moins lisible. On peut aussi jouer avec l’opacité pour créer différents niveaux de gris, de blanc ou toute autre couleur.
Privilégier les niveaux de gris plutôt que du noir pour la profondeur
Utiliser différents niveaux de gris permettra de donner du relief au contenu. Un noir pur sera moins efficace qu’un gris foncé pour donner du relief. Le gris foncé, décliné en plusieurs teintes, permet de créer plusieurs niveaux d’élévation. (Plus on se rapproche de la surface, plus le gris est clair). Il est aussi plus facile de voir les ombres sur du gris foncé plutôt que sur du noir.
Adapter une palette Light en Dark ne veut pas forcément dire inverser les couleurs
Il vaut mieux parfois redéfinir les palettes avec des échelles de couleur et de luminosité ré-adaptées manuellement.
Ne pas utiliser de couleurs saturées
Ne pas utiliser de couleurs saturées, cela ne passerait pas les critères d’accessibilité. Ca provoquerait des vibrations optiques conduisant à une fatigue oculaire.
Les couleurs sombres doivent occuper la plus grande partie de l’interface
Le reste des couleurs (vives ou claires) est limité à quelques élements qui ressortent sur l’arrière-plan (CTA, icones…)
Vérifier le rendu des images
Cela pose problème si des parties de vos images, logos, etc. deviennent invisibles sur un fond sombre ou si des arrière-plans non transparents sont révélés. Il est préférable d’utiliser des formats comme le SVG, ou le PNG pour prendre en charge la transparence.
Vérifier le rendu des éléments flottants
Un composant qui doit se démarquer de l’arrière-plan doit être également distinctif en mode clair et en mode sombre.
Take-away
Le Dark mode n’est pas recommandé :
Pour des utilisateurs ayant une vision normale, le Dark mode n’est pas recommandé par défaut, pour un usage de lecture. En effet, la lecture est plus aisée et les performances de lecture (acuité, rapidité) plus fortes -surtout dans un environnement sombre- pour le Light mode. Ce constat est d’autant plus significatif lorsque que la taille du texte est petit. En terme d’utilisabilité ou d’ergonomieScience qui étudie les interactions entre les êtres humains et les autres éléments d'un système afin d'optimiser le bien-être de l'humain et la performance du système. More, dans la plupart des cas, le Light mode aura de meilleurs résultats.
Mais cela reste le général, une bonne UX c’est du cas par cas, chaque produit doit s’adapter à ses utilisateurs. Pour connaître le niveau de priorité à intégrer un Dark mode, il est important de connaître les cas d’usage de votre application, votre public cible…, pour adapter l’interface au mieux à vos utilisateurs. Selon votre contexte, le niveau de priorité sera différent, et vous l’incluerez par défaut, en option, ou pas du tout.
Le Dark mode s’avère recommandé (par défaut ou en option) :
- pour certaines pathologies (exemple : personnes atteintes de cataracte)
- pour un usage le soir ou la nuit, dans un environnement peu éclairé, hors lecture (secteur du divertissement: YouTube, Netflix, Disney+… ou encore des médias : les longues session sur des fils d’actualité)
- pour les interfaces de data visualisation (Trading, statistiques…) car les lignes, courbes et graphiques ressortent généralement mieux sur un fond sombre
- pour les interfaces de développement, où les lignes de code qui sont affichées en couleur, peuvent mieux ressortir sur un fond sombre
- pour les interfaces de PAO comme la suite Adobe, où l’utilisateur va se concentrer plus sur les images que sur le texte environnant
Vos utilisateurs pourraient préférer le Dark mode pour plein de raisons (goûts, troubles de la vision, usage la nuit…) Idéalement, le mieux pour une inclusion optimale est de laisser la possibilité à l’application d’utiliser les préférences système de l’utilisateur (ne pas bloquer l’utilisateur dans un Light mode ou dans un Dark mode).



Pour ce qui touche à l’éco-conception, le Dark mode économise de la batterie seulement si l’appareil dispose d’un écran OLED, et cela se réduit selon le niveau de luminosité de l’écran. Bien sûr cela dépend aussi du nombre d’utilisateurs actifs: Blackle (Google en Mode sombre) a fait économiser plus de 7 milliards de wattheures en proposant un fond noir, qui consommerait près de 20% d’énergie en moins qu’un fond blanc.

En conclusion
Dans la plupart des cas, le Dark mode n’est pas essentiel. C’est en replaçant ce sujet dans notre contexte utilisateur propre qu’on va se poser les bonnes questions, et pouvoir définir le niveau d’impact et de priorité de cette option.
Au delà du Light ou du Dark, le plus important est de respecter les critères d’accessibilité, qui eux garantiront une expérience agréable et fonctionnelle.
Sources
- https://www.nngroup.com/articles/dark-mode/
- https://www.nngroup.com/articles/dark-mode-users-issues/
- https://m2.material.io/design/color/dark-theme.html
- Dark mode is everywhere. Is it really better for you?
- https://apptitude.ch/design/dark-mode/
- https://lagrandeourse.design/blog/ui-design-et-da/dark-mode-ou-mode-sombre-tout-ce-quil-faut-savoir-pour-une-meilleur-ux-ui/
- https://sustainablewebdesign.org/has-the-color-palette-prioritized-colors-that-used-less-energy-on-oled-screens/
- https://www.wholegraindigital.com/blog/dark-colour-web-design/
- https://www.androidauthority.com/dark-mode-1046425/
- https://www.youtube.com/watch?v=vi-E22a_4Nk
- https://www.youtube.com/watch?v=ADF2vMkvN8c
Si vous ou vos équipes souhaitent effectuer une transformation DesignOps ou simplement développer la documentation de votre Design System, Frontguys peut vous aider et vous accompagner. Contactez-nous !

